Sie befinden sich hier: Home / Zusatzmodule / Smart site 2.0 / Bilder - einbinden und ändern
€

Smart site 2.0
Bilder – einbinden und ändern
Bilder sind ein wichtiger Bestandteil von Webseiten. Nachfolgend einige allgemeine Hinweise zu Bildern und danach eine Schritt für Schritt Anleitung zum einbinden von Bilder – für Bannerbilder und allgemeine Bilder.
Hier finden Sie
Allgemeine Hinweise
Bildname
Bei der Benennung der Bilder ist immer auf eine korrekte Schreibweise zu achten. Sonderzeichen und Umlaute sollten vermieden und ausgeschrieben werden, da der Computer solche ändert und Browser diese Änderungen ggf. nicht darstellen können. Zudem sollten die Bildnamen klein geschrieben werden, da auch hier Unterschiede bei Browsern beim Auslesen der BIld-URL vorkommen können.
Beispiel: mehrfamilienhäuser.jpg → mehrfamilienhaeuser.jpg
Hinweis:
Auf diese Schreibweise sollten Sie auch achten, wenn Sie Bilder im Quellcode einbinden. Wird das Bild nicht korrekt dargestellt, kann der Fehler z.B. in der Schreibweise des Namens oder Formats liegen.
Alt-Text
Der Alt-Text gibt Suchmaschinen wie Google einen Hinweis darauf, was auf einem Bild zu sehen ist.
Kann einmal das Bild nicht geladen werden oder wird das Bildformat vom Webbrowser nicht unterstützt, wird stattdessen der hinterlegte Text angezeigt. Zudem wird der Alt-Text sehbehinderten Menschen durch online Sprachausgabe-Programme (Text-in-Sprache) vorgelesen, wodurch zum einen eine Barrierefreiheit gegeben ist, zum anderen der Zuhörer nachvollziehen kann, was eigentlich dargestellt wird.
In möglichst knappen Worten (max. 5-6) sollte verständlich gemacht werden, was auf dem Bild zu sehen ist. Beispiele sind: “Miniaturhaus”, “Einfamilienhaus mit Garten”, “modernes Wohnzimmer”.
Bildgröße und Format
Die allgemeine Bildgröße und das zugehörige Format sind immer davon abhängig, zu welchem Zweck das Bild verwendet werden soll.
Bei Bannerbildern, Bildern in den Texten oder Bilder von Partnerlogos, Auszeichnungen etc. empfiehlt sich meisten das Dateiformat .jpg bzw. .jpeg
Ausnahme: Haben Bilder oder Logos sogenannte Transparenzen (der Bildzuschnitt ist größer, als das was eigentlich dargestellt ist, da Flächen durchsichtig sind), müssen diese als .png abgespeichert werden!
Bannerbilder sollten dabei idealerweise nicht größer als 200KB sein.
Bilder, Partnerlogos, Auszeichnungen etc. sollten idealerweise kleiner als 100KB sein.
Generell gilt: Die Datei sollte maximal so klein komprimiert werden, dass die Bildqualität nicht darunter leidet! Halten Sie trotzdem immer die Ladezeit Ihrer Seite im Hinterkopf.
Für den richtigen Bildzuschnitt und die idealste Komprimierung eignen sich am besten Programme wie Photoshop oder GIMP.
Bilderbeispiele – Schritt für Schritt
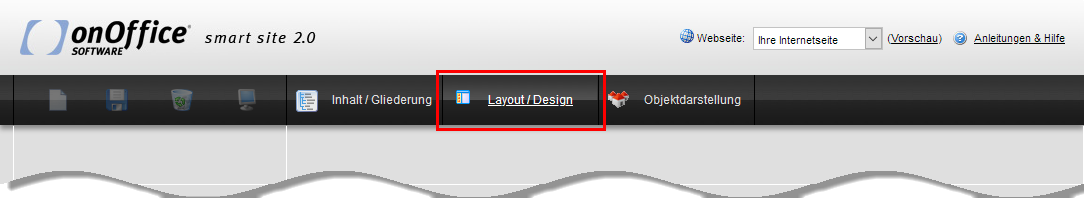
Zur Bearbeitung der Bannerbilder auf der Startseite klicken Sie in der Menüleiste auf Layout / Design.
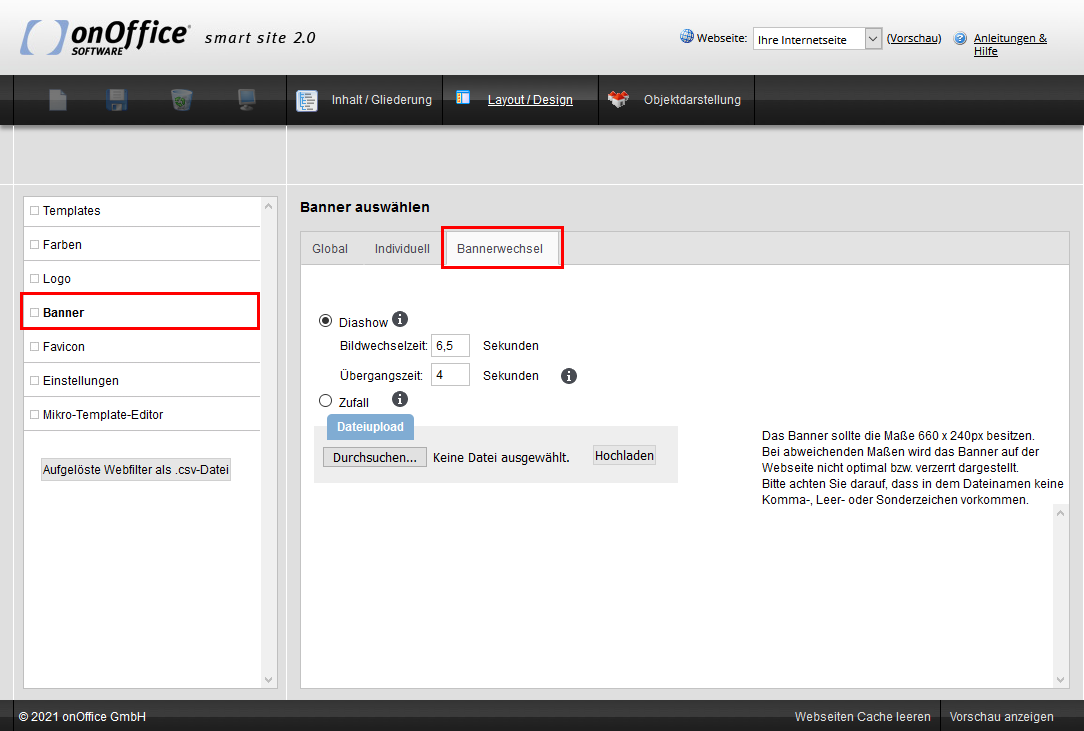
Anschließend klicken Sie in der linken Menüleiste auf Banner. Wenn Sie ein einzelnes Banner haben, wählen Sie Individuell. Wenn Sie mehrere Bannerbilder in einem Slider haben, wählen Sie (siehe rechts) Bannerwechsel.
Wenn bereits ein oder mehrere Bannerbilder eingebunden sind, können Sie diese über den kleinen Papierkorb (auf dem Bild in der Ecke rechts oben) entfernen.
Wenn Sie bei Individuell oder beim Bannerwechsel ein neues Bild hochladen möchten, gehen Sie auf “Datei auswählen”. Nachdem Sie ein Bild von Ihrem Rechner ausgewählt haben, klicken Sie auf “Hochladen”.
Hinweis: Bitte beachten Sie, dass die Bannerbilder idealerweise nicht größer als 200KB (KiloBytes) sind, da sonst die Ladezeit der Seite beeinträchtigt wird. Das .jpg oder .jpeg-Format ist hier ideal.
Die Bannerbilder sollten beim Premium Template 5 auf 1920 x 600 Pixel zugeschnitten sein. Bitte beachten Sie, dass der Zuschnitt je nach Premium Template variieren kann. Wenn Sie sich wegen der richtigen Größe unsicher sind, fragen Sie gerne nach.
Unter “Alt-Text bearbeiten” beschreiben Sie in max. 5 Worten, was auf dem Bild zu sehen ist. Mehr Informationen zur Funktion finden Sie hier.
Beim Bannerwechsel haben Sie zusätzlich die Möglichkeit, die Bildwechsel- und Übergangszeiten einzustellen.
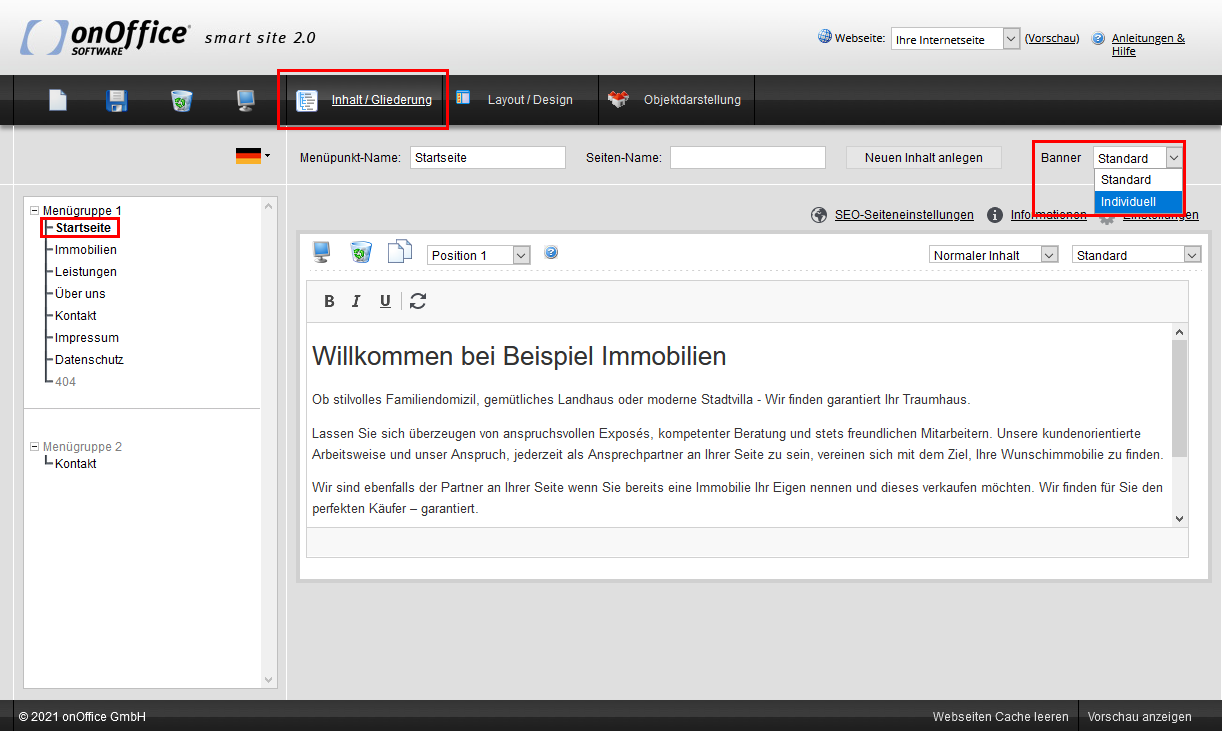
Zur Bearbeitung der Bannerbilder auf der Startseite klicken Sie auf Inhalt / Gliederung.
Anschließend wählen Sie in der linken Menüstruktur die Unterseite aus, auf der Sie ein individuelles Bannerbild einbinden wollen.
Neben dem dem Feld “Neuen Inhalt anlegen” (positioniert unterhalb der “Einstellungen”) wählen Sie bei “Banner” im Drop-Down-Feld “Individuell”.
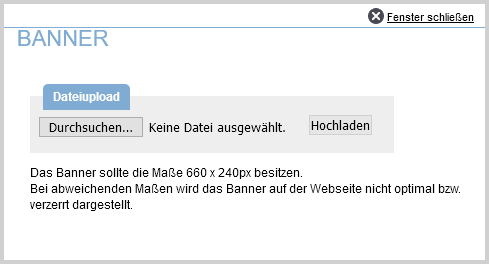
Ein Pop-Up-Fenster erscheint, bei dem Sie wieder eine Datei auswählen und anschließend Hochladen können.
Die Bannergröße der Unterseiten beim Premium Template 5 beträgt 1500 x 400 Pixel und auch hier gilt, nicht größer als 200KB und im .jpg oder .jpeg-Format.
Bitte beachten Sie, dass auch hier der Zuschnitt je nach Premium Template variieren kann oder die Möglichkeiten limitiert sind! Bei Unsicherheiten kann Ihnen der Support weiterhelfen.
Eine Möglichkeit hier einen Alt-Text zu hinterlegen, gibt es allerdings nicht.
Wenn Sie auf der Webseite kein CloudImage zur Bildoptimierung nutzen (weil Sie kein SEO-Paket gebucht oder der Nutzung nicht zugestimmt haben), binden Sie die Bilder über den normalen Texteditor ein.
Gehen Sie dafür im Menü über Inhalt / Gliederung, links in der Baumstruktur zu der entsprechenden Seite und dem Inhaltsfeld, indem Sie das Bild einfügen möchten. Über den Button “Maximieren” ![]() öffnen Sie das gesamte Bedienfeld.
öffnen Sie das gesamte Bedienfeld.
Gehen Sie zu der Stelle im Text, bei der Sie ein Bild einfügen wollen. Danach klicken Sie im Bedienfeld auf den Button Bild hinzufügen![]() .
.
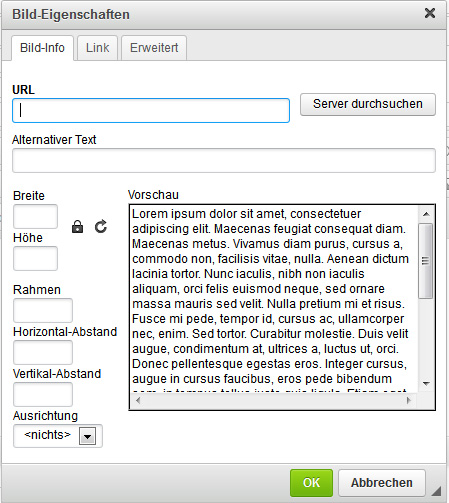
Ein neues Fenster erscheint, bei dem Sie auf “Server” durchsuchen klicken:
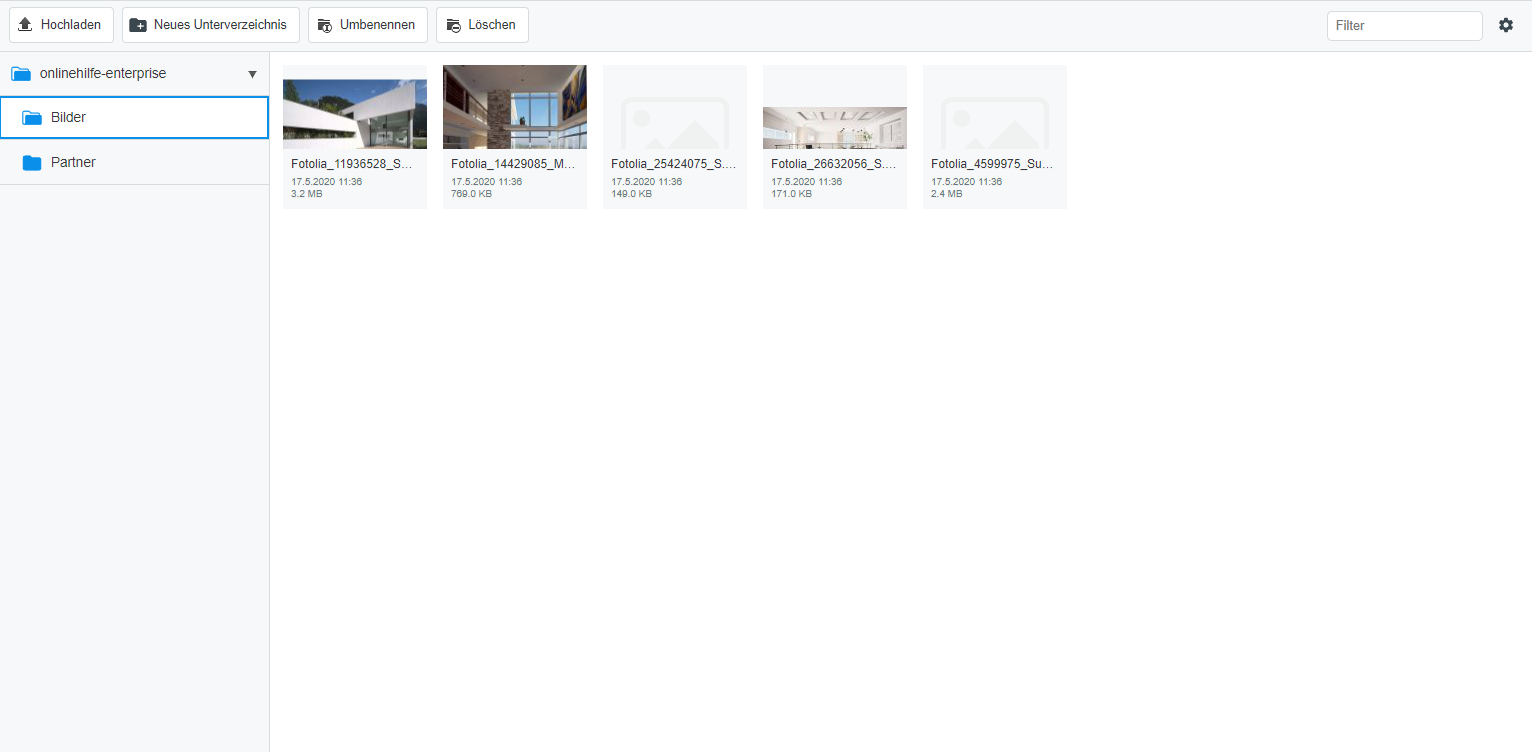
Sie gelangen zur Mediathek, in der alle Ihre Bilder (vorzugsweise zur besseren Auffindbarkeit nach Themen in Ordner sortiert) gespeichert sind:
Möchten Sie ein neues Bild in die Mediathek hochladen, wählen Sie “Hochladen”.
Wenn Sie anschließend noch den Bildnamen ändern wollen, klicken Sie auf das entsprechende Bild und in der neuen Ansicht auf “Umbenennen” (steht über dem Bild). Im nächsten Feld geben Sie den Namen ein und bestätigen mit “OK”. Lesen Sie mehr über korrekte Bildbenennung.
Mit “Auswählen” (steht über dem Bild) wählen Sie das gewünschte Bild aus und gelangen zurück in das erste Fenster.
Hier müssen Sie nun noch die Bildgröße anpassen. Ein Format von 2:3, sprich 300 x 200 Pixel oder ggf. 400 x 220 Pixel eignet sich am besten.
Auch wenn Sie die Bildgröße nachträglich einstellen können, empfehlen wir, die Bilder vorher schon entsprechend zuzuschneiden und auf eine angemessene Größe zu komprimieren. Damit verhindern Sie dass die Ladezeit beeinträchtigt wird. Mehr dazu hier.
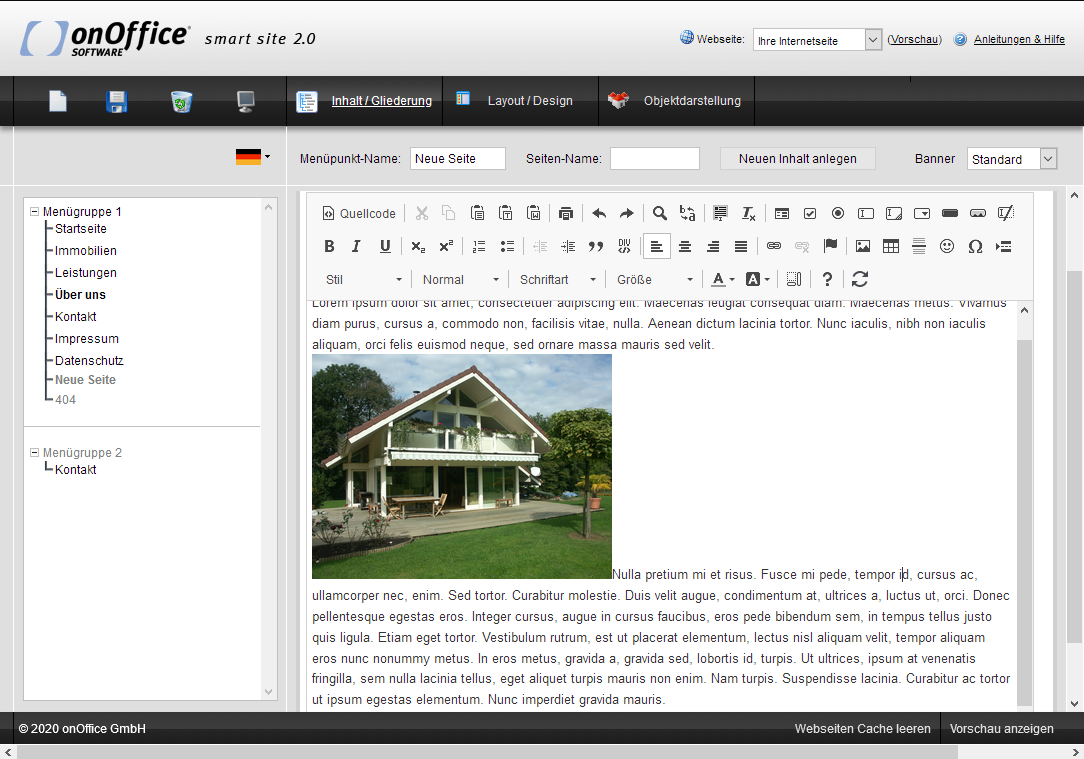
Die Bilder werden erst einmal links von der ersten Textzeile platziert:
Sie können die Bilder aber links und rechts vom Text platzieren. Klicken Sie einfach auf das Bild und dann auf linke ![]() oder rechte
oder rechte ![]() Position.
Position.
Nach dem Sie über die Diskette ![]() gespeichert und den “Webseiten Cache”
gespeichert und den “Webseiten Cache” ![]() geleert haben, können Sie sich das Ergebnis auf der Webseite anschauen. Sollten Sie mit dem Abstand von Bild zu Text nicht zufrieden sein, müssen Sie sich an unseren Support wenden.
geleert haben, können Sie sich das Ergebnis auf der Webseite anschauen. Sollten Sie mit dem Abstand von Bild zu Text nicht zufrieden sein, müssen Sie sich an unseren Support wenden.
Wir empfehlen zusätzlich, dass Sie den Alt-Text Ihrer Bilder pflegen. Dieser wird über das Bild eingegeben, entweder direkt beim Einfügen im Dialog oben, oder nachträglich. Für letzteres Klicken Sie auf das Bild, für das der Alt-Text eingegeben werden soll, erweitern das Bedienfeld ![]() und klicken dort auf das Bild Symbol
und klicken dort auf das Bild Symbol ![]() . Im Pop-up können sie bei “Alternative Text” den Alt-Text eingeben.
. Im Pop-up können sie bei “Alternative Text” den Alt-Text eingeben.
Wenn Sie den Text eingefügt haben, speichern Sie bitte und Cache leeren nicht vergessen, damit die Änderungen übernommen werden!
Wenn Sie bei uns im Rahmen der Suchmaschinenoptimierung die Nutzung von Cloudimage zur Bildoptimierung freigegeben haben, dann hat unser SEO-Team die Bilder bereits in den SEO-Texten eingebunden. Damit die Bilder optimiert ausgeliefert werden, erweitern wir die Bildpfade mit zwei Linkschnipseln.
Hier finden Sie eine Anleitung, wie Sie selbst Bilder in den Texten mit Cloudimage einbinden oder bestehende Bilder austauschen können:
Anleitung-Bildoptimierung mit Cloudimage
Bitte beachten Sie, dass sich die Anleitung in der PDF auf die neue Cloudimage-Version bezieht. Sollte der Aufbau in der Anleitung nicht dem entsprechen, mit dem Ihre Bilder in der smart site eingebunden wurden, so handelt es sich bei Ihnen vermutlich noch um die Vorgänger-Variante. In dem Fall orientieren Sie sich bitte an der folgenden Anleitung:
Zu Beginn werden die Bilder wie im vorherigen Abschnitt “Bilder im Text ohne Cloudimage” über das Bild-Symbol des Bedienfeldes der smart site ausgewählt und eingefügt. Die weiteren Schritte unterscheiden sich aber vom restlichen Vorgang.
Zusätzlich zu dem Bildlink benutzen wir einen Link von CloudImage, der die Größe und Auflösung der Bilder bestimmt und noch ein zusätzliches HTML-Element, damit auch die Ausrichtung korrekt dargestellt wird. Damit die Angaben im Link und HTML auch funktionieren, fügen onOffice-Mitarbeiter ein zugehöriges Styling im Code hinzu.
Hinweis: Das führt auch dazu, dass die im CloudImage-Link hinterlegte Größenangabe für alle Bilder einheitlich angewandt wird! Wenn Sie hauptsächlich Bilder im gleichen Format haben (in Ihrem Beispiel große Bilder), aber auch andere (kleinere) Bilder einfügen wollen, müssen Sie die kleineren Bilder wie im Kapitel “Bilder im Text ohne CloudImage” einbinden!
Wenn Sie Bilder mit CloudImage optimiert hinzufügen wollen, müssen Sie dies im Quellcode Ihrer Seite tun. Nachdem Sie ein Bild (wie im vorherigen Kapitel beschrieben) eingefügt haben, müssen Sie das Bedienfeld erweitern (gegebenenfalls auf ![]() klicken) und den auf den Quellcode
klicken) und den auf den Quellcode ![]() wechseln.
wechseln.
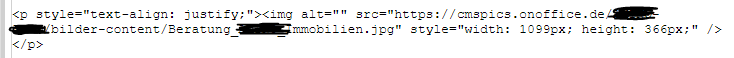
Sie erhalten folgende Ansicht:
Außer der Bildquelle (src=”https…”) ist zudem eine automatische Ausrichtung und als Styling die Höhe und Breite vom CMS angegeben (im unteren Beispiel gelb markiert):
Damit der CloudImage-Link funktioniert, muss das Styling, das vom CMS vorgegeben wird, gelöscht bzw. ersetzt werden. Im Folgenden wird beschrieben, wie Sie am einfachsten vorgehen.
Unten ist ein Beispiel, wie CloudImage von onOffice eingebunden wird:
In diesem Beispiel werden sehr breite Bilder verwendet, daher haben wir im CloudImage-Link (beginnend mit https://acnaayzuen … bis /q90/) als Größe 1110 x 370 Pixel vorgegeben. Suchen Sie auf einer Seite, auf der das SEO-Team Bilder eingefügt hat, nach diesem Baustein.
- Kopieren Sie ihn und platzieren Sie ihn im Quellcode dorthin, wo Sie bereits das neue Bild über die Mediathek eingebunden haben.
- Kopieren Sie nun den Bildlink von dem Bild, das Sie vorher über die Mediathek eingefügt haben (von https://cmspics … bis .jpg) und setzen Sie ihn dort ein, wo im obigen Baustein der Link vom bisherigen Bild abgebildet ist.
- Löschen Sie nun den Teil des Bilde, den Sie vorher über die Mediathek generiert haben:
- Möchten Sie das Bild links vom Text einsetzen, belassen Sie den Baustein wie er ist.
- Möchten Sie das Bild rechts vom Text einsetzen, ersetzen Sie das “content-image-left” durch ein “content-image-right”.
Durch das Styling, das die Kollegen im Code hinterlegt haben, werden die Bilder entsprechend positioniert.
Hinweis: Wenn Sie den Bildnamen des neuen Bildes aus der Mediathek kennen, brauchen Sie erst gar nicht das Bild zuerst über “Bilder im Text ohne CloudImage” einzubinden und können sich Schritt 3) und 4) sparen. Dann müssen Sie nur den CloudImage-Baustein aus dem Quellcode einer anderen Seite kopieren, ihn in den Quellcode der gewünschten Seite und Stelle reinkopieren und (sofern die Bilder im gleichen Ordner liegen) den eigentlichen Bildnamen bis .jpg ändern.
Speichern Sie nun die Änderungen über die Diskette ![]() und leeren den “Webseiten Cache”
und leeren den “Webseiten Cache” ![]() .
.
Nachdem Sie Ihre Webseite neu geladen haben, sollten Sie das Ergebnis auf Ihrer Seite sehen können.
Partnerlogos oder auch Auszeichnungen für die Startseite werden auf speziellen Unterseiten von onOffice in der smart site 2.0 für Sie angelegt und im HTML-Code entsprechend eingebunden, damit Sie auf der Startseite auch richtig positioniert werden. Falls Sie hier Bilder austauschen wollen, müssen Sie diese komplett über den Quellcode tauschen, da Elemente in den Kachelboxen anders angelegt sind, als die gewöhnlichen Bilder in den Texten.
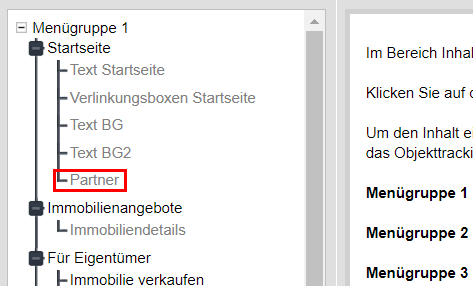
Wählen Sie im Menü über Inhalt / Gliederung, links in der Baumstruktur die Seite aus, bei der Sie die Bilder anpassen wollen. Die Seite für Partnerlogos wird meistens als “Partner” oder “Kachelboxen-Partner” gekennzeichnet.
Wenn Sie Auszeichnungen anpassen wollen, suchen Sie nach “Auszeichnungen-Startseite” oder “Kachelboxen-Auszeichnungen”.
Die Partnerlogos sind entweder in separaten Inhaltsfeldern oder alle in einem Inhaltsfeld eingebaut.
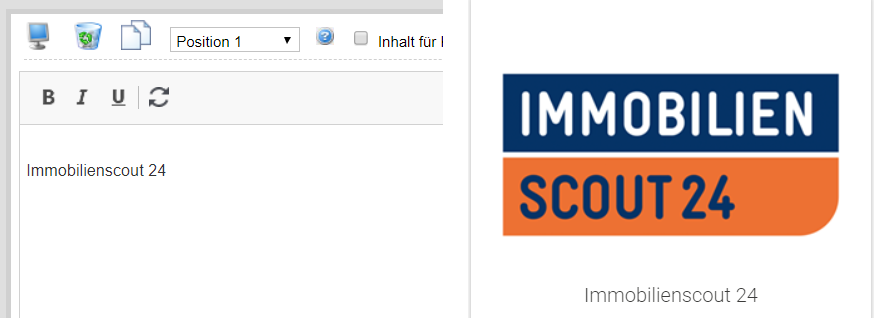
Hinweis: Lassen Sie sich nicht vom Aussehen der Inhaltsfelder irritieren, nur weil keine Vorschau des Bildes angezeigt wird, bedeutet das nicht, dass auch nichts in dem Feld eingepflegt ist! Hier ein Beispiel zwischen der Ansicht in der Gleidrung und von der Startseite:
Über den Button ![]() können Sie das Bearbeitungsfeld erweitern und klicken auf “Quellcode”
können Sie das Bearbeitungsfeld erweitern und klicken auf “Quellcode” ![]() :
:
Die gelbe Markierung oben im Quellcode ist die URL des Partnerlogos. Diese setzt sich aus dem Pfad zur Mediathek, Ihrem Enterprisenamen (hier geschwärzt), dem Ordner in dem das Bild abgelegt ist und letztlich dem Bildnamen selbst zusammen. Wenn Sie das neue Bild im gleichen Ordner Ihrer Mediathek abgelegt haben, müssen Sie nur den letzten Teil des Links, den Bildnamen ändern.
Achtung: Hierbei müssen Sie unbedingt darauf achten in welchem Dateiformat das Bild abgespeichert ist! Ein .jpg-Format ist für unser CMS kein .jpeg. Daher immer genau auf die Endung und richtige Schreibweise im Link achten, da sonst der Link Fehlerhaft ist und das Bild/Logo nicht angezeigt wird!
Bitte achten Sie zusätzlich auf den Zuschnitt der Bilder. Im obigen Beispiel hat das angezeigte Partnerlogo von Immobilienscout24 auf der Startseite eine Größe von 270 x 200 Pixel. Die größe der Darstellung kann je nach Premium Template variieren!
Hinweis: Bilder, die größer als die Darstellung im Beispiel sind, werden vom CMS auf die erforderliche Größe komprimiert. Die originale Dateigröße von unzähligen Kilo- oder gar MegaBytes ist dann aber in Ihrer Mediathek gespeichert. Passiert das mal bei einem Bild, macht sich das vielleicht nicht bemerkbar. Haben Sie allerdings viele Bilder mit zu großer Dateigröße in der Webseite gespeichert, wird die Seitenladezeit dadurch enorm verlangsamt: Nicht nur leidet darunter die Nutzerfreundlichkeit, zum anderen riskieren Sie eine schlechtere Platzierung in den Google Suchergebnissen und machen im Falle eines vorherigen SEO-Pakets die Optimierungen unserer Kollegen zunichte.
Fragen Sie sicherheitshalber bei onOffice immer die richtige Größe ab, damit die Bilder in einem Bildbearbeitungsprogramm auch genau darauf zugeschnitten werden können!

 Einstieg
Einstieg Dashboard
Dashboard Adressen
Adressen Immobilien
Immobilien E-Mail
E-Mail Kalender
Kalender Aufgaben
Aufgaben Statistik-Baukasten
Statistik-Baukasten Immobilien- / Adressstatistik
Immobilien- / Adressstatistik Anfragenmanager
Anfragenmanager Schaufenster-TV
Schaufenster-TV Akquise-Cockpit
Akquise-Cockpit Marketing Box
Marketing Box Erfolgscockpit
Erfolgscockpit Prozessmanager
Prozessmanager Gruppen
Gruppen onOffice Sync
onOffice Sync Präsentations PDFs
Präsentations PDFs Faktura
Faktura Smart site 2.0
Smart site 2.0 Projektverwaltung
Projektverwaltung Arbeitszeiterfassung
Arbeitszeiterfassung Objektwertanalyse
Objektwertanalyse Mehrsprachenmodul
Mehrsprachenmodul Automatischer Exposéversand
Automatischer Exposéversand Multi-Objekt-Modul
Multi-Objekt-Modul Intranet
Intranet Revisionssichere Mailarchivierung
Revisionssichere Mailarchivierung Favoriten Links
Favoriten Links Textbausteine
Textbausteine Immobilienimport
Immobilienimport onOffice-MLS
onOffice-MLS Portale
Portale Adressen aus Zwischenablage
Adressen aus Zwischenablage Massenaktualisierung
Massenaktualisierung Rechnen mit Formeln
Rechnen mit Formeln Schnellzugriff
Schnellzugriff Vorlagen
Vorlagen Einstellungen
Einstellungen Kundenkommunikation
Kundenkommunikation Externe Tools
Externe Tools Schritt für Schritt
Schritt für Schritt