Sie befinden sich hier: Home / Zusatzmodule / Smart site 2.0 / Inhalt / Gliederung
€

Smart site 2.0
Inhalt / Gliederung
Inhaltsverzeichnis
- Arbeiten mit Menügruppen
- Seiten anlegen und bearbeiten
- Video zum Anlegen neuer Inhalte
- Weitere Konfigurationen und Informationen zur Seite
- Seiteninhalte
- Inhalt online/offline schalten
- Inhalt hinzufügen, kopieren oder löschen
- Inhalt – Position
- Inhaltstypen
- Inhaltelemente füllen
- Video zum einfügen und pflegen neuer Inhalte
Die Webseite enthält standardmäßig die notwendigen Grundelemente, die ein Makler braucht. Die Grundstruktur umfasst die Menüpunkte Startseite, unser Angebot, unsere Kunden, über unser Unternehmen und das Impressum. Es sind jeweils Beispiel-Inhalte angelegt, die Sie entsprechend anpassen können.
Weitere nützliche und sinnvolle Funktionen können als Website-App hinzugebucht werden. Dort finden Sie weitere Informationen.
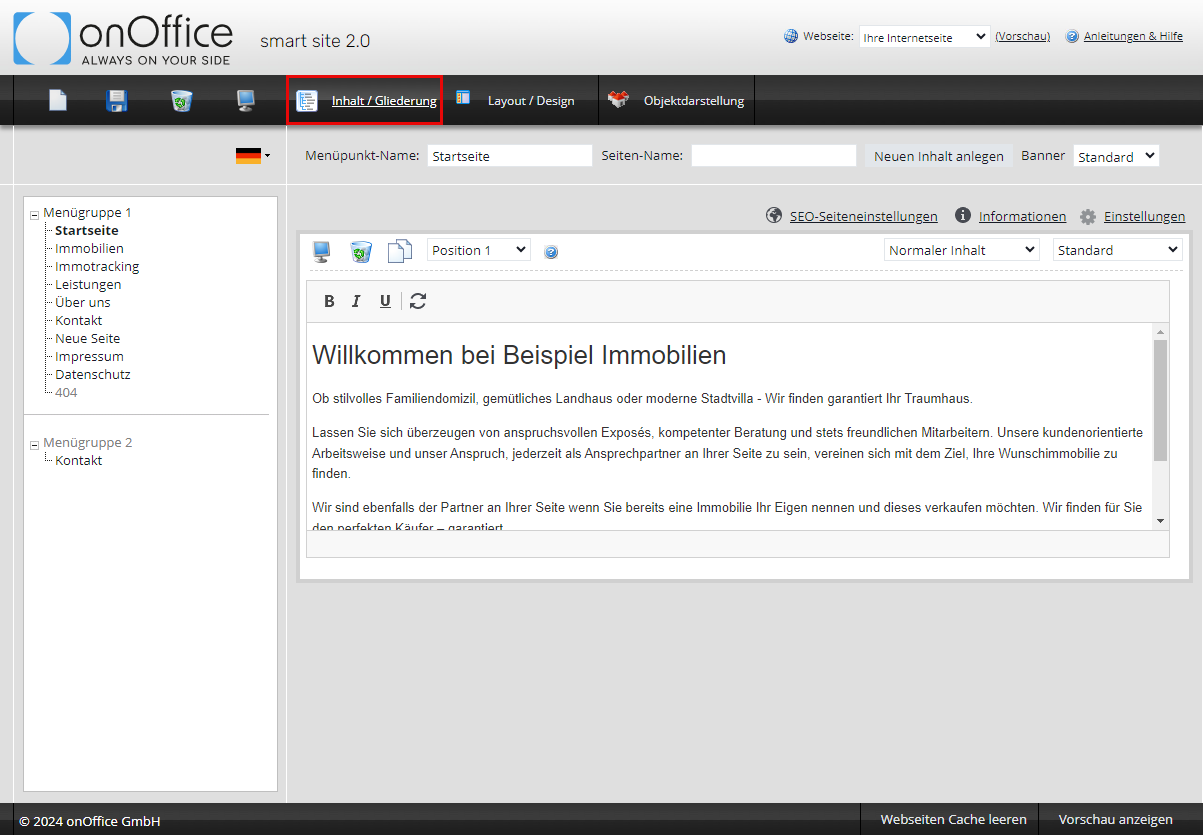
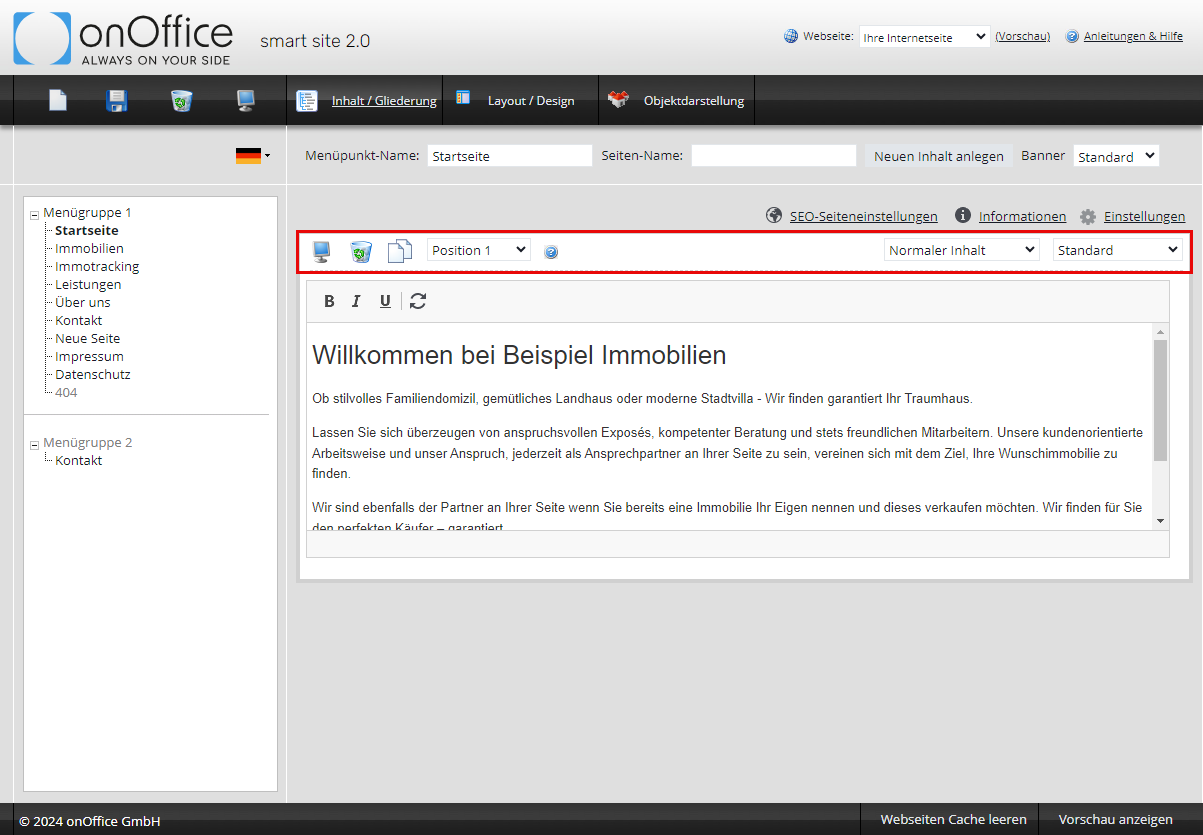
In dem Bereich Inhalt/Gliederung werden Menüpunkte sowie andere Elemente auf Ihrer Webseite hinzugefügt oder entfernt bzw. die Menüpunkte on- bzw. offline geschaltet. Die einzelnen Bereiche der Menüpunkte mit Inhalt können auch einzeln online und offline geschaltet werden. Damit können Sie die Elemente erstellen und erst nach der Fertigstellung online schalten.
Auf der linken Seite sind die Menügruppen angeordnet, auf der rechten Seite werden die einzelnen Elemente erstellt und bearbeitet. Darüber befindet sich die Konfigurationsbox der Elemente.
Arbeiten mit Menügruppen
Hier werden die Menügruppen 1 bis 3 angezeigt.
Menügruppe 1 ist die Hauptmenügruppe und wird auf Ihrer Webseite immer senkrecht dargestellt. Die Menügruppe 2 wird waagerecht dargestellt, außer in den Templates 1 und 5. Die Menügruppe 3 ist nur in den Templates 3 und 2 vorhanden.
Seiten anlegen und bearbeiten
Sie können einen neuen Menüpunkt über das Symbol ![]() anlegen. Der neue Menüpunkt wird ‚offline‘ angelegt, wenn Sie mit Inhalt gefüllt wurde, können Sie den Menüpunkt über das Monitorsymbol
anlegen. Der neue Menüpunkt wird ‚offline‘ angelegt, wenn Sie mit Inhalt gefüllt wurde, können Sie den Menüpunkt über das Monitorsymbol ![]() in der Menüleiste ‚online‘ schalten. Der Menüpunkt und der Inhalt können getrennt online/offline geschaltet werden. Nur wenn der Menüpunkt + Inhalt ‚online‘ sind, ist der Inhalt auch zu sehen. Das Online schalten eines Inhalts alleine reicht nicht.
in der Menüleiste ‚online‘ schalten. Der Menüpunkt und der Inhalt können getrennt online/offline geschaltet werden. Nur wenn der Menüpunkt + Inhalt ‚online‘ sind, ist der Inhalt auch zu sehen. Das Online schalten eines Inhalts alleine reicht nicht.
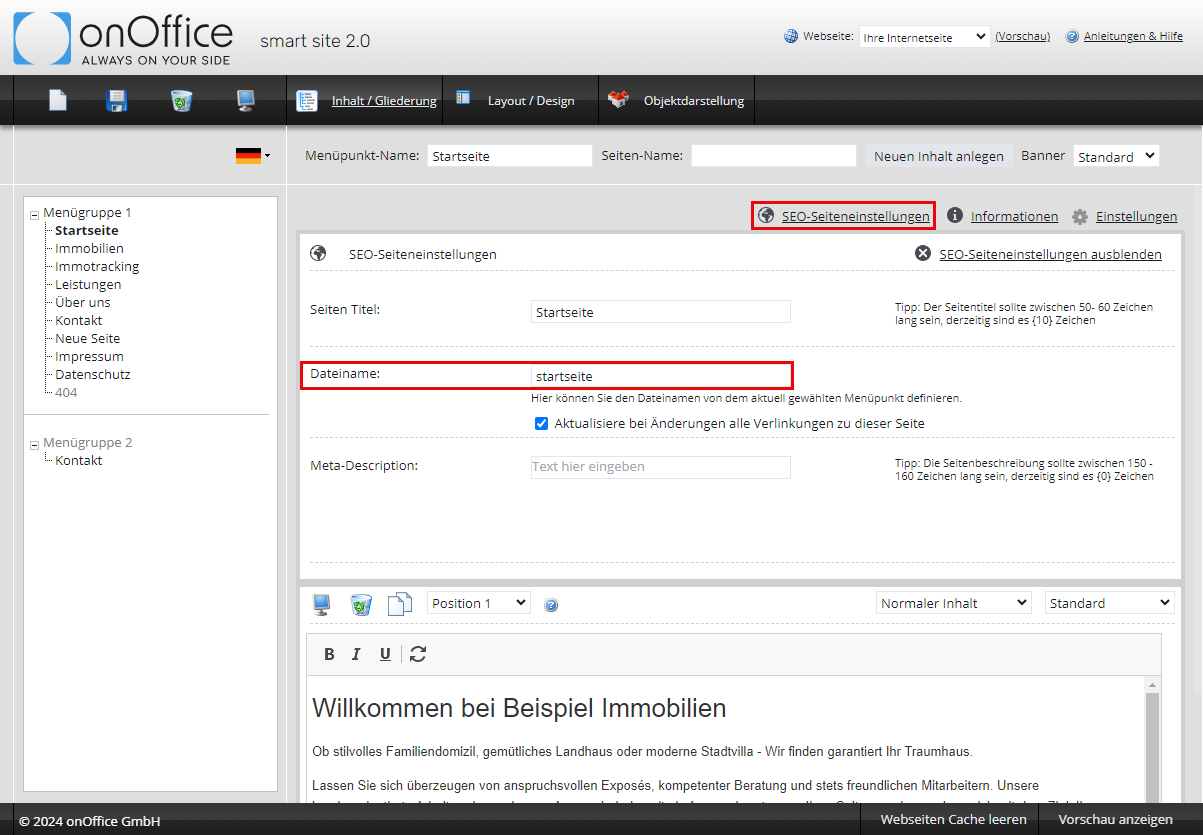
Den Namen des neu angelegten Menüpunkts können Sie in der Konfigurationsbox im Feld ‚Menüpunkt-Name‘ ändern.
HINWEIS: Bitte passen Sie auch den URL-Namen an.
In der Konfigurationsbox können Sie auch angeben, ob für diesen Menüpunkt das Standardbanner des Templates oder ein individuelles Banner genutzt wird. Wenn Sie „Banner individuell“ wählen, öffnet sich ein Dialog zum hochladen der gewünschten Datei. Das individuelle Bannerbild wird als kleine Vorschau angezeigt. Bitte beachten Sie, dass nicht jedes Template für alle Seiten ein Banner vorsieht. Hier finden Sie die Liste der Templates.
Bitte vergessen Sie nicht zu speichern.
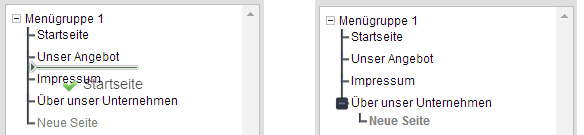
Die Position des Menüpunkts können sie per Drag & Drop verändern. Dazu ziehen Sie den Menüpunkt in der Menüstruktur an die entsprechende Stelle. Es erscheint ein Symbol (Dreieck, mit waagerechter Linie) an der Stelle, an der der Menüpunkt eingefügt wird. Sie können den Menüpunkt auch als ‚Unterseite‘ zu einem bestehenden Menüpunkt machen, dazu ziehen Sie die Seite auf den entsprechenden Menüpunkt. Wenn der Menüpunkt als Unterseite zu einem anderen Menüpunkt eingefügt würde, ändert sich das Symbol zu einem Punkt. Auch ein Verschieben in eine andere Menügruppe ist so möglich.
Video zum Anlegen neuer Inhalte
Eine Video mit der Erklärung wie Sie neue Inhalte anlegen kann hier angeschaut werden.
Weitere Konfigurationen und Informationen zur Seite
Über die Option: Einstellungen können Sie weitere Einstellungen vornehmen. Unter der Option Informationen finden Sie Angaben zum Erstelldatum sowie durch wen und wann die Seite geändert wurde etc.
Einstellungen:
- Menüpunkt als Startseite: Sie können einen Menüpunkt als Startseite festlegen, d.h. wenn jemand Ihre Webpräsenz aufruft, bekommt er diesen Menüpunkt als erstes zu sehen. Auch ein Klick auf Ihr Logo führt zu dieser Seite. Das muss nicht die erste/oberste Seite in der Liste der Menüpunkte sein.
- URL-Name: dies ist die Adresse des einzelnen Menüpunkts in Ihrer Webpräsenz. Der Eintrag in diesem Feld erscheint in der Adressleiste ihres Browsers hinter ihrem Domainnamen, Beispiel: Diese Seite auf der Sie sich gerade befinden hat als Adresse (onlinehilfe…../name.html). Der erste Teil onlinehilfe…/ ist der Domainname und der Teil name.html ist die Adresse der einzelnen Seite. Wenn Sie ein bestimmtes Namensschema wünschen oder die Adresse einer speziellen Seite auf einem Flyer, Plakat, Newsletter etc. angeben möchten, können Sie hier einen ‚kurzen und griffigen‘ Namen vergeben. VORSICHT: Bei einer nachträglichen Änderung des Namens, werden automatisch die Links, die auf diese Seite zeigen aktualisiert. Wenn Sie dies nicht möchten, entfernen Sie bitte das Häkchen bei der Checkbox „Aktualisieren“.
- Seiten Titel: der Seitentitel ist unabhängig vom URL-Name. Der Titel wird im Browserfenster ganz oben in der Fensterleiste angezeigt sowie auf den einzelnen Tabs, wenn der Kunde über mehrere Tabs im Browser arbeitet. Wenn hier kein Titel angegeben wird, wird der Name der Seite automatisch als Titel angezeigt. Zudem erscheint der Seitentitel bei den meisten Suchmaschinen bei den Treffern als Titel.
- Beschreibung: der hier eingegebene Text wird bei einigen Suchmaschinen bei einem Treffer als Text im Anriss angezeigt.
Ein Video für die Weiteren Konfigurationen kann hier angeschaut werden.
Seiteninhalte
Sie können in einem Menüpunkt Inhalte hinzufügen oder entfernen. Das Entfernen muss nicht immer ein Löschen sein, Sie können auch das betreffende Element offline schalten und den Inhalt in Ruhe überarbeiten.
Neue Menüpunkte sind mit einem Inhaltselement vorbereitet. Die einzelnen Inhaltselemente werden untereinander dargestellt, jedes hat eine Kopfzeile mit den Konfigurationseinstellungen für die einzelnen Elemente.
Für Textinhalte können Sie direkt nach dem Anlegen des Inhaltelementes mit dem Schreiben beginnen, bei anderen Inhalten sollten Sie vorher die Inhaltstypen und das Inhaltslayout festlegen. Das kann auch nachher noch geändert werden, es hat sich als einfacher erwiesen, wenn das vorher festgelegt wird.
Inhalt online/offline schalten
Über das Monitorsymbol in der Kopfzeile können Sie den einzelnen Inhalt online ![]() und offline
und offline ![]() schalten. Bitte denken Sie daran, dass auch der Menüpunkt online sein muss, damit Sie den Inhalt sehen. Wenn Sie einen Inhalt online schalten, und der Menüpunkt ist noch offline fragt onOffice smart site nach, ob auch der Menüpunkt online geschaltet werden soll.
schalten. Bitte denken Sie daran, dass auch der Menüpunkt online sein muss, damit Sie den Inhalt sehen. Wenn Sie einen Inhalt online schalten, und der Menüpunkt ist noch offline fragt onOffice smart site nach, ob auch der Menüpunkt online geschaltet werden soll.
Inhalt hinzufügen, kopieren oder löschen
Mit dem Button ‚Neuen Inhalt anlegen‘ in der Konfigurationsbox können Sie neue Inhalte anlegen.
Das neue Feld wird unten angefügt.
Das neue Inhaltselement wird immer ‚offline‘ angelegt, es muss manuell online geschaltet werden, nachdem es mit Inhalt gefüllt wurde.
Es sind mehrere Inhaltselemente mit verschiedenen Inhaltstypen pro Menüpunkt möglich.
Sie können auch ein Inhaltselement kopieren, über den „Kopier-Button“ ![]() in der Konfigurationsleiste der einzelnen Inhaltselemente.
in der Konfigurationsleiste der einzelnen Inhaltselemente.
Über das Mülleimersymbol in der Kopfzeile kann der Inhalt gelöscht werden.
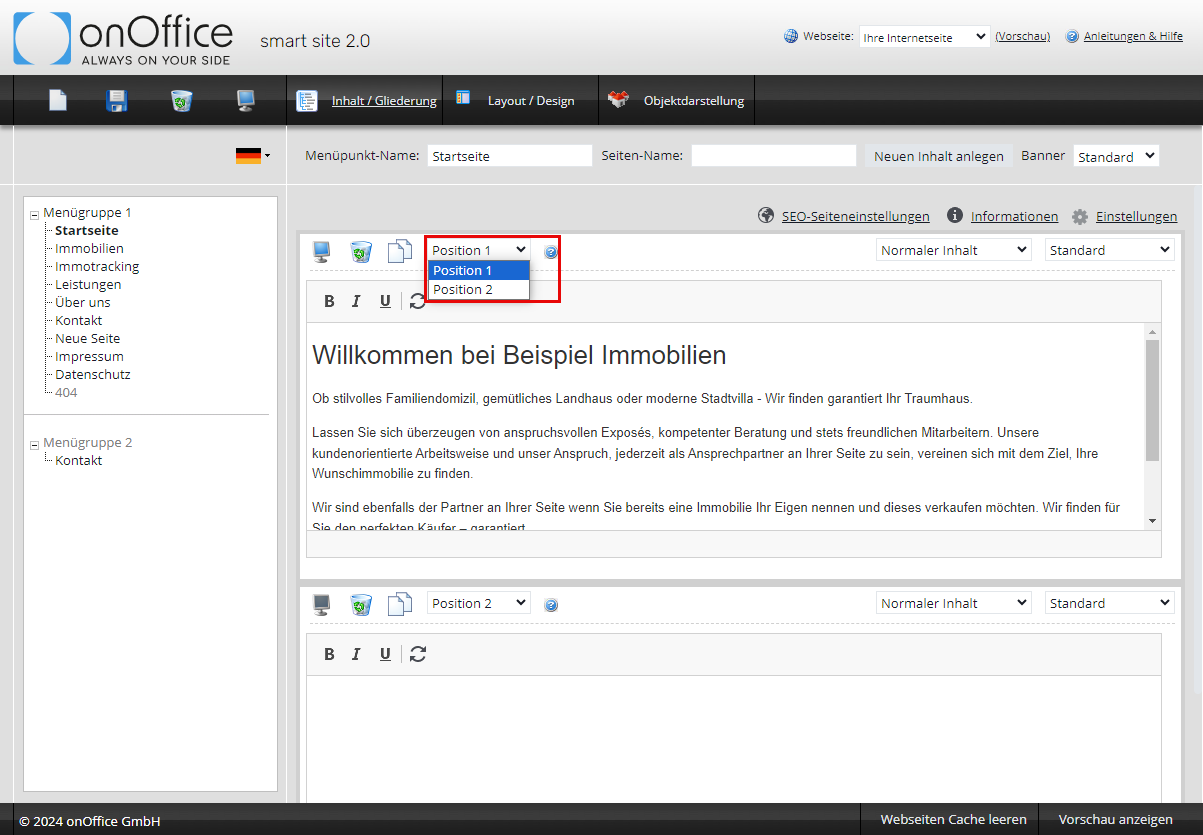
Inhalt – Position
Die Position können Sie über die ‚Dropdownliste‘ in der Kopfzeile anpassen
Inhaltstypen
Die Liste der auswählbaren Typen ist unterschiedlich, je nachdem welche Apps hinzugefügt wurden. Für die meisten Typen können weitere Einstellungen/Auswahlen über die Inhalts-Layoutliste vorgenommen werden.
- Normaler Inhalt: Der ‚Normale Inhalt‘ wird als Typ beim Anlegen eines neuen Inhaltelements vorgegeben und kann für fast alles genutzt werden. Mit dem Layout ‚Standard‘ können Sie Text, Bilder, Listen, Links etc. eingeben. Über die Symbolleiste im Eingabefeld können Sie den Text etc. formatieren, wie Sie es schon aus onOffice enterprise edition kennen, z.B. beim Verfassen einer E-Mail. Die ausführliche Erläuterung des Editors finden Sie hier. Zusätzlich zum Layout ‚Standard‘ gibt es das Layout ‚Vorlage Team‘ für die Teamliste mit Fotos der einzelnen Mitarbeiter. Bitte ersetzen Sie die Platzhalter mit den Daten ihrer Mitarbeiter.
- Impressum: Hier werden die Stammdaten aus den Grundeinstellungen von onOffice enterprise edition dargestellt, also die Kontaktdaten. Sie müssen noch Pflichtangaben wie z.B. Ihre AGBs hinzufügen, um ein vollständiges Impressum zu gewährleisten. Diese Texte müssen Sie selber, zum Beispiel über eine neue Inhaltsbox, erstellen.
- Sitemap: Mit der Sitemap wird eine strukturierte Ansicht der Webseite mit allen Unterseiten angezeigt.
- Formulare: Die Formulare können Sie für die Bereiche Kontaktanfragen, Eigentümer mit einer Immobilie zur Vermarktung oder zum Erfassen von Interessenten einsetzen.
- Angebotsdarstellung: Mit diesem Inhaltstyp können Sie Elemente für die verschiedenen Immobiliendarstellungen Ihrer Immobilien erstellen. Sie können z.B. Ihre Topimmobilien in einem eigenen Bereich darstellen oder Ihre Referenzimmobilien präsentieren. Natürlich können Sie Ihre gesamten Immobilien ebenfalls übersichtlich und informativ präsentieren. Welche Immobilien in welchem Bereich veröffentlicht werden, steuern Sie in onOffice enterprise edition. Das Layout der Immobiliendarstellung wird im Bereich Immobiliendarstellung festgelegt.
- News: Die News-App präsentiert automatisch die News-Beiträge, die Sie in onOffice erstellen, in dem gewählten Menüpunkt auf Ihrer Webseite. Sie können auch eine Kategorie angeben, wodurch Sie Ihre Internetseite individualisieren können. Des weiteren lässt sich die Anzahl der Beiträge einstellen, welche angezeigt werden. Sobald Sie einen neuen Eintrag hochladen rutscht der unterste auf die nächste Seite, welche Sie über die Navigationsleiste unterhalb der News finden.
News Inhalte können Sie in Ihrer onOffice enterprise Edition erstellen (Bearbeiten >> Internetseite >> News), Sie müssen sich nicht in smart site 2.0 einloggen. - iService: I-Service ermöglicht Eigentümern eine Abfrage zu starten und somit zu erfahren, ob Sie potentielle Interessenten unter Ihren Kunden haben. Die App wird in der App-Verwaltung konfiguriert. Welche Adressdatensätze gefunden werden können, wird über die Kontaktart festgelegt.
- Objekttracking: Damit erstellen Sie den Login für das Objekttracking. Nähere Informationen zum Objekttracking finden Sie hier.
- HTML Quellcode: Wenn keiner der vorgefertigten Inhaltstypen passt, können Sie hierüber einen HTML Quellcode einfügen, z.B. um ein externes Video auf Ihre Webseite einzubetten.
Inhaltelemente füllen
Sie können beliebige Inhaltselemente nacheinander auf einer Seite kombinieren. Fügen Sie Überschriften und Text nach Belieben ein. Einfache Formatierungen können Sie in der Editormenüleiste einstellen. Weitere Formatierungsmöglichkeiten stehen Ihnen im CK-Editor zur Verfügung. Um diesen zu öffnen, klicken Sie auf den blauen Editor-Button ![]() .
.
Im CK-Editor können Sie neben Text auch Bilder und Links zu anderen Seiten etc. einfügen.
| Fügt ein Bild ein. |
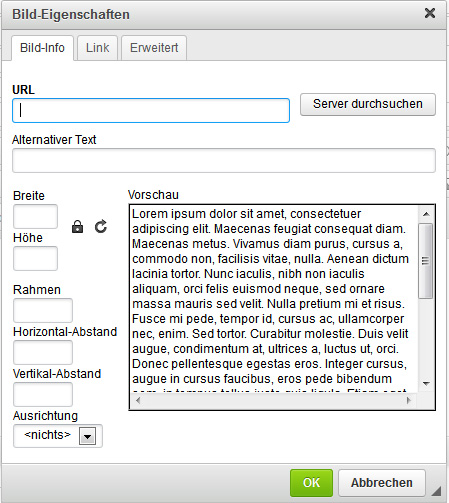
Bestimmen Sie in den Bild-Eigenschaften, welches Bild eingefügt und wie es formatiert wird.
Bild-Info
„Server durchsuchen“ fügt ein Bild ein, das bereits auf dem Server hochgeladen ist.
Alternativer Text: Text, der angezeigt wird, wenn der Empfänger die Darstellung von Bildern in E-Mails deaktiviert hat.
Breite, Höhe: legt die Breite und Höhe des angezeigten Bildes fest. Das Schlosssymbol sperrt das Seitenverhältnis.
Link
Belegt das Bild mit einem Hyperlink.
Erweitert
(für Fortgeschrittene): Bietet weitere Einstellungen zur Darstellung.
Eine ausführlichere Erklärung für den CK-Editor finden Sie in der onOffice enterprise online Hilfe.
Video zum einfügen und pflegen neuer Inhalte
Zusätzlich gibt es ein Video zum einpflegen neuer Inhalte, welches Sie hier anschauen können.

 Einstieg
Einstieg Dashboard
Dashboard Adressen
Adressen Immobilien
Immobilien E-Mail
E-Mail Kalender
Kalender Aufgaben
Aufgaben Akquise-Cockpit
Akquise-Cockpit Anfragenmanager
Anfragenmanager Arbeitszeiterfassung
Arbeitszeiterfassung Automatischer Exposéversand
Automatischer Exposéversand Erfolgscockpit
Erfolgscockpit Faktura
Faktura Gruppen
Gruppen Immobilien- / Adressstatistik
Immobilien- / Adressstatistik Intranet
Intranet Marketing Box
Marketing Box Mehrsprachenmodul
Mehrsprachenmodul Multi-Objekt-Modul
Multi-Objekt-Modul Objektwertanalyse
Objektwertanalyse onOffice Sync
onOffice Sync Präsentations PDFs
Präsentations PDFs Projektverwaltung
Projektverwaltung Prozessmanager
Prozessmanager Revisionssichere Mailarchivierung
Revisionssichere Mailarchivierung Schaufenster-TV
Schaufenster-TV Smart site 2.0
Smart site 2.0 Statistik-Baukasten
Statistik-Baukasten Adressen aus Zwischenablage
Adressen aus Zwischenablage Einstellungen
Einstellungen Externe Tools
Externe Tools Favoriten Links
Favoriten Links Immobilienimport
Immobilienimport Kundenkommunikation
Kundenkommunikation Massenaktualisierung
Massenaktualisierung onOffice-MLS
onOffice-MLS Portale
Portale Rechnen mit Formeln
Rechnen mit Formeln Schnellzugriff
Schnellzugriff Textbausteine
Textbausteine Vorlagen
Vorlagen Schritt für Schritt
Schritt für Schritt