Estás aquí: Home / Módulos adicionales / Smart site 2.0 / Contenido / Estructura

Smart site 2.0
Contenido / Estructura
Inhaltsverzeichnis
- Trabajar con grupos de menús
- Crear y editar páginas
- Video sobre la creación de nuevos contenidos
- Más configuraciones e información sobre la página
- Contenido de la página
- Activar/desactivar contenido en línea
- Añadir, copiar o eliminar contenido
- Contenido – Posición
- Tipos de contenido
- Rellenar elementos de contenido
- Video para insertar y mantener nuevos contenidos
Si crea o utiliza más de un sitio web, seleccione el sitio web que desee editar en la parte superior derecha de la lista. Los nombres se introducen en el menú Layout / Diseño >> Configuración .
El sitio web contiene por defecto los elementos básicos necesarios que necesita un agente inmobiliario. La estructura básica incluye los elementos del menú Inicio, nuestra oferta, nuestros clientes, sobre nuestra empresa y el aviso legal. En cada caso se crea un contenido de muestra, que usted puede personalizar.
Se pueden añadir otras funciones útiles y prácticas como aplicación web . Allí encontrará más información.
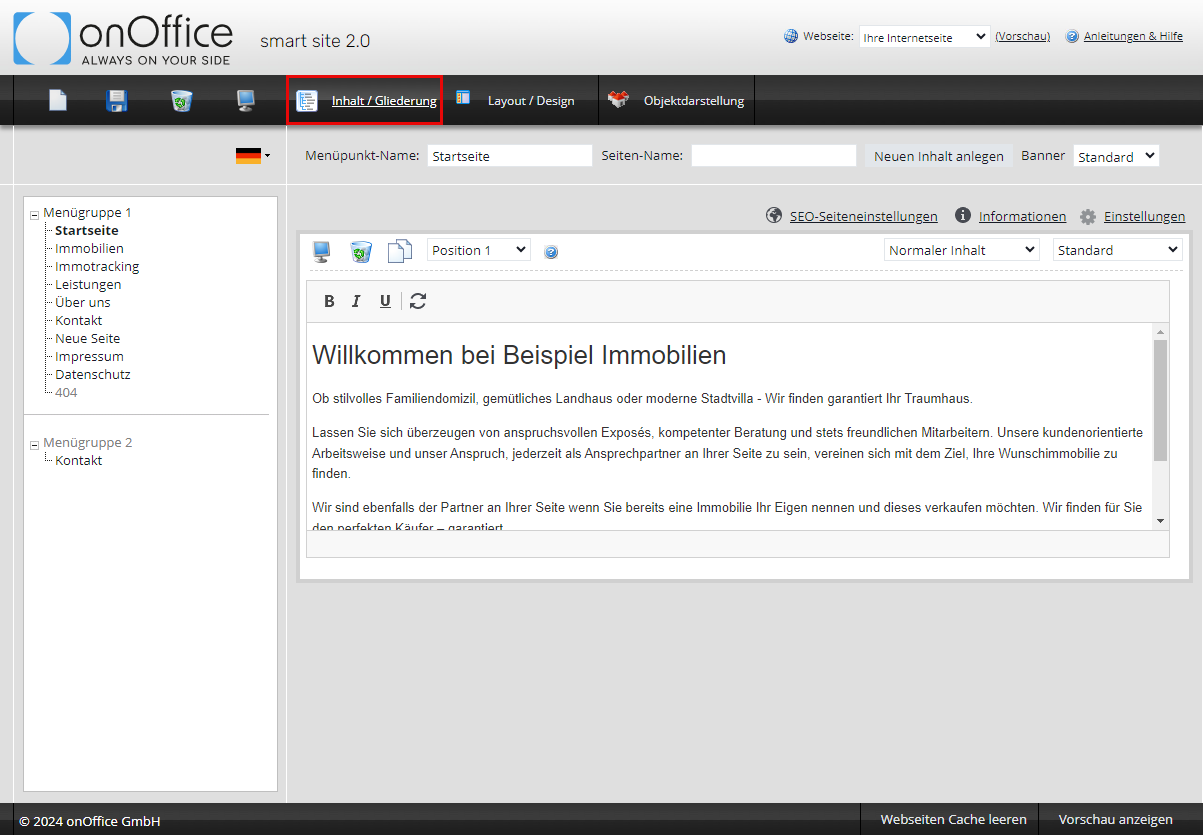
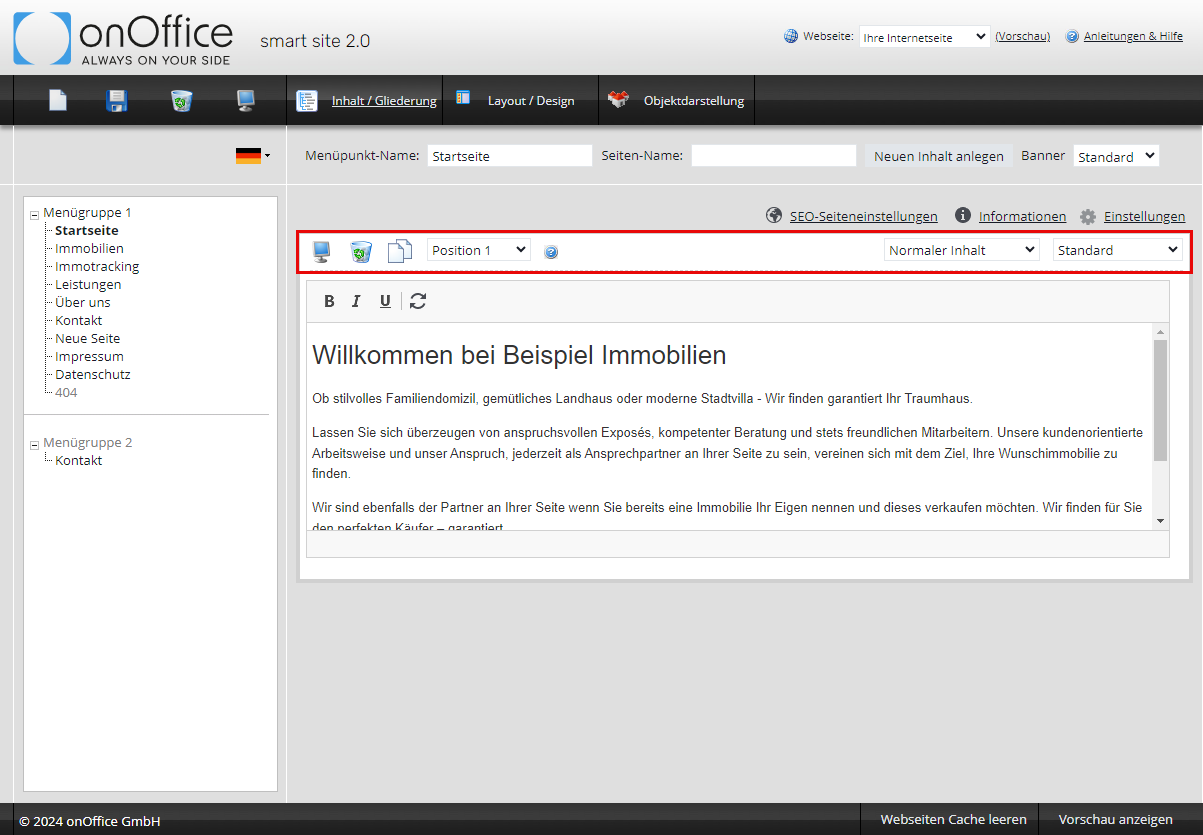
En el área Contenido/Estructura, se añaden o eliminan los elementos del menú y otros elementos en su sitio web, así como se activa o desactiva la visibilidad de los elementos del menú. Las áreas individuales de los elementos de menú con contenido también pueden conectarse y desconectarse individualmente. Esto le permite crear los elementos y ponerlos en línea una vez terminados.
Los grupos de menús se organizan a la izquierda, mientras que los elementos individuales se crean y editan a la derecha. Encima se encuentra el cuadro de configuración de los elementos.
Trabajar con grupos de menús
Aquí se muestran los grupos de menús 1 a 3.
El grupo de menús 1 es el grupo de menús principal y siempre se muestra verticalmente en su sitio web. El grupo de menús 2 se muestra de manera horizontal, excepto en las plantillas 1 y 5. El grupo de menús 3 solo está disponible en las plantillas 3 y 2.
Crear y editar páginas
Puede crear un nuevo elemento de menú a través del icono ![]() . El nuevo elemento de menú se crea «fuera de línea»; una vez que se ha llenado de contenido, puede activar el elemento de menú «en línea» mediante el símbolo del monitor
. El nuevo elemento de menú se crea «fuera de línea»; una vez que se ha llenado de contenido, puede activar el elemento de menú «en línea» mediante el símbolo del monitor ![]() de la barra de menús. El elemento del menú y el contenido pueden activarse o desactivarse en línea por separado. El contenido solo es visible si el elemento de menú + el contenido están «en línea». No basta con poner contenidos en línea.
de la barra de menús. El elemento del menú y el contenido pueden activarse o desactivarse en línea por separado. El contenido solo es visible si el elemento de menú + el contenido están «en línea». No basta con poner contenidos en línea.
Puede cambiar el nombre del elemento de menú recién creado en el cuadro de configuración, en el campo «Nombre del elemento de menú».
NOTA: Por favor, ajuste también el nombre de la URL.
En el cuadro de configuración, también puede especificar si se utiliza el banner estándar de la plantilla o un banner personalizado para este elemento de menú. Si selecciona «Banner individual», se abre un diálogo para cargar el archivo deseado. La imagen personalizada del banner se muestra como una pequeña vista previa. Tenga en cuenta que no todas las plantillas proporcionan un banner para todas las páginas. Aquí encontrará la lista de plantillas.
Por favor, no olvide guardar.
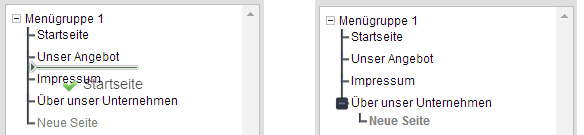
Puede cambiar la posición del elemento de menú mediante arrastrar y soltar. Para ello, arrastre el elemento del menú a la posición correspondiente en la estructura del menú. Aparece un icono (triángulo con una línea horizontal) en el punto donde se inserta el elemento del menú. También puede convertir el elemento del menú en una «subpágina» de un elemento de menú existente; para hacerlo, arrastre la página al elemento de menú correspondiente. Si el elemento de menú se añade como subpágina de otro elemento de menú, el símbolo cambia a un punto. También es posible desplazarse a otro grupo de menús.
Video sobre la creación de nuevos contenidos
Aquí puede ver un video en el que se explica cómo crear nuevos contenidos.
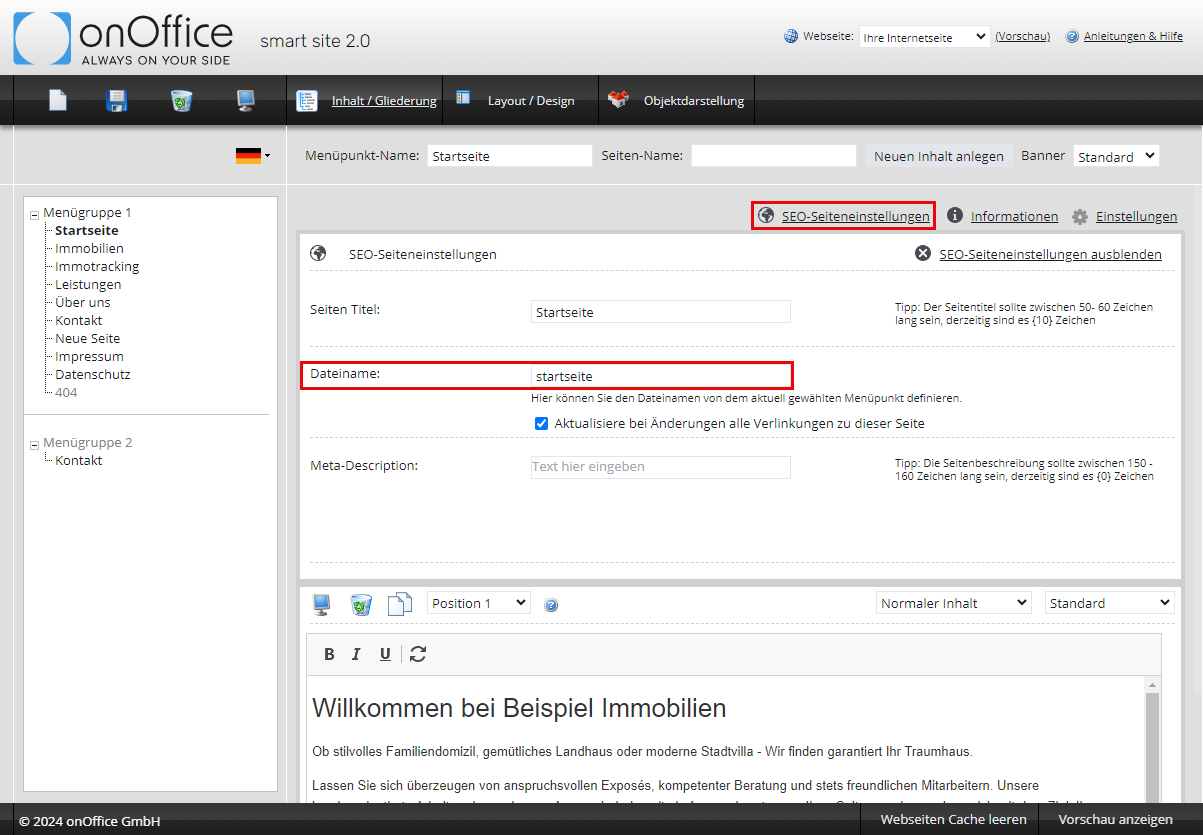
Más configuraciones e información sobre la página
Sobre la opción: Puede realizar más configuraciones en Configuración . En la opción Información, encontrará detalles sobre la fecha de creación, quién cambió la página y cuándo, etc.
Configuración:
- Elemento del menú como página de inicio: Puede establecer un elemento de menú como página de inicio, es decir, cuando alguien acceda a su sitio web, verá este elemento de menú en primer lugar. Si hace clic en su logo, también accederá a esta página. No tiene que ser la primera/arriba en la lista de elementos del menú.
- Nombre de la URL: esta es la dirección del elemento del menú individual en su presencia en la web. La entrada en este campo aparece en la barra de direcciones de su navegador después de su nombre de dominio, por ejemplo: La página en la que se encuentra actualmente tiene la dirección (onlinehelp…../name.html). La primera parte onlinehelp…/ es el nombre del dominio y la parte nombre.html es la dirección de la página individual. Si desea un esquema de nombres específico o desea proporcionar la dirección de una página especial en un folleto, cartel, newsletter, etc., puede asignar aquí un nombre «corto y conciso». PRECAUCIÓN: Si posteriormente se cambia el nombre, los enlaces que apuntan a esta página se actualizan automáticamente. Si no desea hacerlo, quite la marca de la casilla «Actualizar».
- Título de la página: el título de la página es independiente del nombre de la URL. El título se muestra en la ventana del navegador, en la parte superior de la barra de la ventana, y en las pestañas individuales si el cliente está trabajando en el navegador a través de varias pestañas. Si no se especifica ningún título aquí, el nombre de la página se muestra automáticamente como título. Además, el título de la página aparece como título en la mayoría de los resultados de los motores de búsqueda.
- Descripción: el texto introducido aquí se muestra en algunos motores de búsqueda como texto en el esquema.
Aquí puede ver un video sobre las demás configuraciones.
Contenido de la página
Puede añadir o eliminar contenido en un elemento de menú. Eliminar no siempre implica borrar; también puede desactivar el elemento y tomarse el tiempo para revisar el contenido.
Los nuevos elementos de menú se preparan con un elemento de contenido. Los distintos elementos de contenido se muestran uno debajo del otro, y cada uno tiene un encabezado con las configuraciones de cada elemento.
Para el contenido de texto, puede empezar a escribir directamente después de crear el elemento de contenido; para el resto del contenido, debe definir previamente los tipos de contenido y el diseño del contenido. Eso también se puede modificar después, aunque es más fácil definirlo desde el principio.
Activar/desactivar contenido en línea
A través del símbolo de monitor en el encabezado, puede activar ![]() o desactivar
o desactivar ![]() individualmente el contenido en línea. Recuerde que el elemento del menú también debe estar en línea para que pueda ver el contenido. Cuando activa un contenido en línea y el elemento del menú aún está desactivado, onOffice smart site pregunta si también desea activar el elemento del menú en línea.
individualmente el contenido en línea. Recuerde que el elemento del menú también debe estar en línea para que pueda ver el contenido. Cuando activa un contenido en línea y el elemento del menú aún está desactivado, onOffice smart site pregunta si también desea activar el elemento del menú en línea.
Añadir, copiar o eliminar contenido
Puede crear nuevos contenidos utilizando el botón «Crear nuevo contenido» del cuadro de configuración.
El nuevo campo se añade a continuación.
El nuevo elemento de contenido se crea siempre «fuera de línea», debe ponerse en línea manualmente una vez que se haya llenado de contenido.
Son posibles varios elementos de contenido con diferentes tipos de contenido por elemento de menú.
También puede copiar un elemento de contenido utilizando el «botón Copiar» ![]() de la barra de configuración de los distintos elementos de contenido.
de la barra de configuración de los distintos elementos de contenido.
A través del símbolo de la papelera en el encabezado, se puede eliminar el contenido.
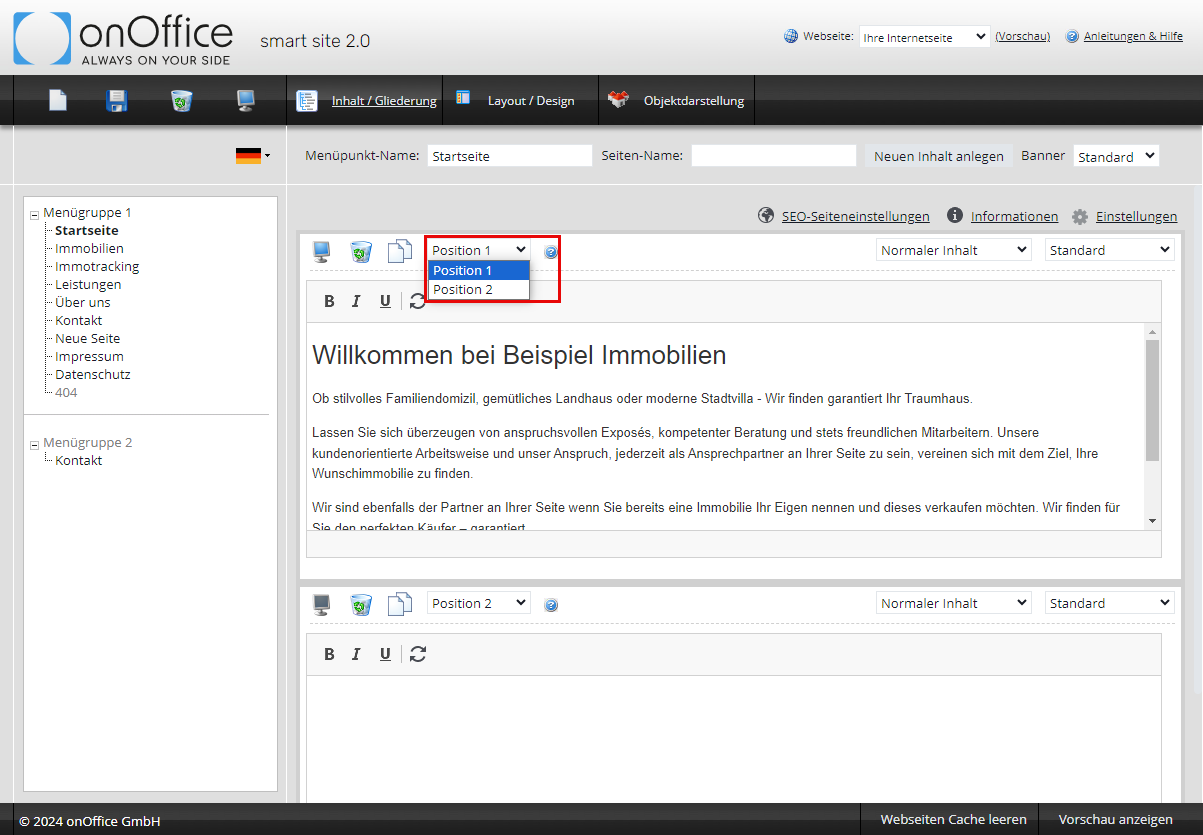
Contenido – Posición
Puede ajustar la posición utilizando la lista desplegable de la cabecera
Tipos de contenido
La lista de tipos seleccionables varía en función de las aplicaciones que se hayan añadido. Para la mayoría de los tipos, se pueden realizar ajustes/selecciones adicionales a través de la lista de diseño de contenido.
- Contenido normal: El «Contenido normal» se especifica como tipo cuando se crea un nuevo elemento de contenido y puede utilizarse para casi cualquier cosa. Con el diseño «Estándar», puede introducir texto, imágenes, listas, enlaces, etc. A través de la barra de herramientas en el campo de entrada, puede formatear el texto, etc., tal como lo conoce de onOffice enterprise edition, por ejemplo, al redactar un correo electrónico. Encontrará una explicación detallada del editor aquí. Además del diseño «Estándar», también existe el diseño «Plantilla de equipo» para la lista de equipo con fotos de cada uno de los empleados. Por favor, reemplace los marcadores de posición con los datos de sus empleados.
- Aviso legal Aquí se muestran los datos generales de la configuración básica de la edición de onOffice enterprise, es decir, los datos de contacto. Todavía tiene que añadir información obligatoria, como los términos y condiciones, para garantizar un aviso legal completo. Debe crear estos textos usted mismo, por ejemplo mediante un nuevo cuadro de contenido.
- Mapa del sitio: El mapa del sitio muestra una vista estructurada del sitio web con todas las subpáginas.
- Formularios: Puede utilizar los formularios para solicitudes de contacto, propietarios con una propiedad que comercializar o para registrar interesados.
- Visualización de ofertas: Puede utilizar este tipo de contenido para crear elementos para las distintas presentaciones de sus propiedades inmobiliarias. Por ejemplo, puede mostrar sus propiedades principales en un área separada o presentar sus propiedades de referencia. Por supuesto, también puede presentar todas sus propiedades de forma clara e informativa. Usted controla qué propiedades se publican y en qué área en la edición de onOffice enterprise. El diseño de la presentación de propiedades se establece en el área de presentación de la propiedad .
- Noticias: La aplicación de noticias presenta automáticamente las publicaciones de noticias que cree en onOffice en el elemento de menú seleccionado en su sitio web. También puede especificar una categoría, lo que le permite personalizar su sitio web. También puede establecer el número de entradas que se muestran. Una vez que suba una nueva entrada, la entrada más baja se desplazará a la siguiente página, la cual puede encontrar a través de la barra de navegación debajo de las noticias.
Puede crear contenidos de noticias en su edición onOffice enterprise (Editar >> Página web >> Noticias), no necesita iniciar sesión en smart site 2.0. - iService: I-Service permite a los propietarios iniciar una consulta y averiguar así si tiene posibles interesados entre sus clientes. La aplicación se configura en la gestión de aplicaciones. Los registros de contactos que se pueden encontrar vienen determinados por el tipo de contacto.
- Seguimiento de la propiedad: Esto crea el inicio de sesión para el seguimiento de la propiedad. Puede encontrar más información sobre el seguimiento de la propiedad aquí.
- Código fuente HTML: Si no encaja ninguno de los tipos de contenido predefinidos, puede insertar aquí un código fuente HTML, por ejemplo, para incrustar un video externo en su sitio web.
Rellenar elementos de contenido
Puede combinar cualquier elemento de contenido uno tras otro en una página. Inserte los títulos y el texto que desee. Puede establecer un formato sencillo en la barra de menú del editor. En el Editor CK hay más opciones de formato. Para abrirlo, pulse el botón azul del editor ![]() .
.
En el editor CK puede insertar texto, imágenes, enlaces a otras páginas, etc.
| Inserta una imagen. |
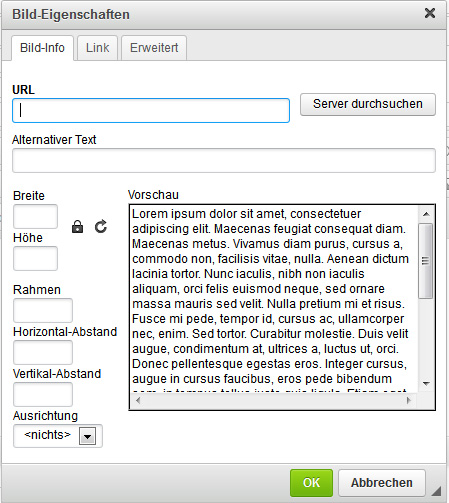
En las propiedades de la imagen, determine qué imagen se inserta y cómo se formatea.
Información sobre la imagen
«Examinar servidor» inserta una imagen que ya está cargada en el servidor.
Texto alternativo: Texto que se muestra si el destinatario ha desactivado la visualización de imágenes en los correos electrónicos.
Anchura, Altura: establece la anchura y la altura de la imagen mostrada. El símbolo del candado bloquea la relación de aspecto.
Enlace
Asigna un hipervínculo a la imagen.
Ampliado
(para usuarios avanzados): Ofrece más ajustes para la pantalla.
Encontrará una explicación más detallada del editor CK en la ayuda en línea de onOffice enterprise.
Video para insertar y mantener nuevos contenidos
También hay un video para añadir nuevos contenidos, que puede ver aquí .

 Entrada
Entrada Panel de control
Panel de control Contactos
Contactos Inmuebles
Inmuebles Correo electrónico
Correo electrónico Calendario
Calendario Tareas
Tareas Análisis de valor del inmueble
Análisis de valor del inmueble Configurador de estadísticas
Configurador de estadísticas Envío automático de exposés
Envío automático de exposés Estadística del inmueble / contactos
Estadística del inmueble / contactos Factura
Factura Gestión de procesos
Gestión de procesos Gestión de proyectos
Gestión de proyectos Gestor de solicitudes
Gestor de solicitudes Grupos
Grupos Intranet
Intranet Marketing-Box
Marketing-Box Módulo multilingüe
Módulo multilingüe Módulo multipropiedad
Módulo multipropiedad onOffice Sync
onOffice Sync Panel de captación
Panel de captación Panel de resultados
Panel de resultados Presentación modo TV escaparate
Presentación modo TV escaparate Presentaciones PDFs
Presentaciones PDFs Registro de la jornada laboral
Registro de la jornada laboral Smart site 2.0
Smart site 2.0 Acceso rápido
Acceso rápido Actualización masiva
Actualización masiva Ajustes
Ajustes Cálculo con fórmulas
Cálculo con fórmulas Comunicación con los clientes
Comunicación con los clientes Contactos desde el Portapapeles
Contactos desde el Portapapeles Enlaces favorito
Enlaces favorito Herramientas externas
Herramientas externas Importación de inmuebles
Importación de inmuebles Módulos de texto
Módulos de texto Plantillas
Plantillas Portales
Portales onOffice-MLS
onOffice-MLS Tutoriales
Tutoriales Paso a paso
Paso a paso