You are here: Home / Additional modules / Smart site 2.0 / Content / Structure
€

Smart site 2.0
Content / Structure
Inhaltsverzeichnis
If you create or use more than one website, select the desired website for editing in the top right-hand corner of the list. The names are enteredin the menu Layout / Design >> Settings .
By default, the website contains the necessary basic elements that a broker needs. The basic structure includes the menu items start page, our offer, our customers, about our company and the imprint. Example contents are created in each case, which you can adapt accordingly.
Further useful and sensible functions can be added as a website app . There you will find more information.
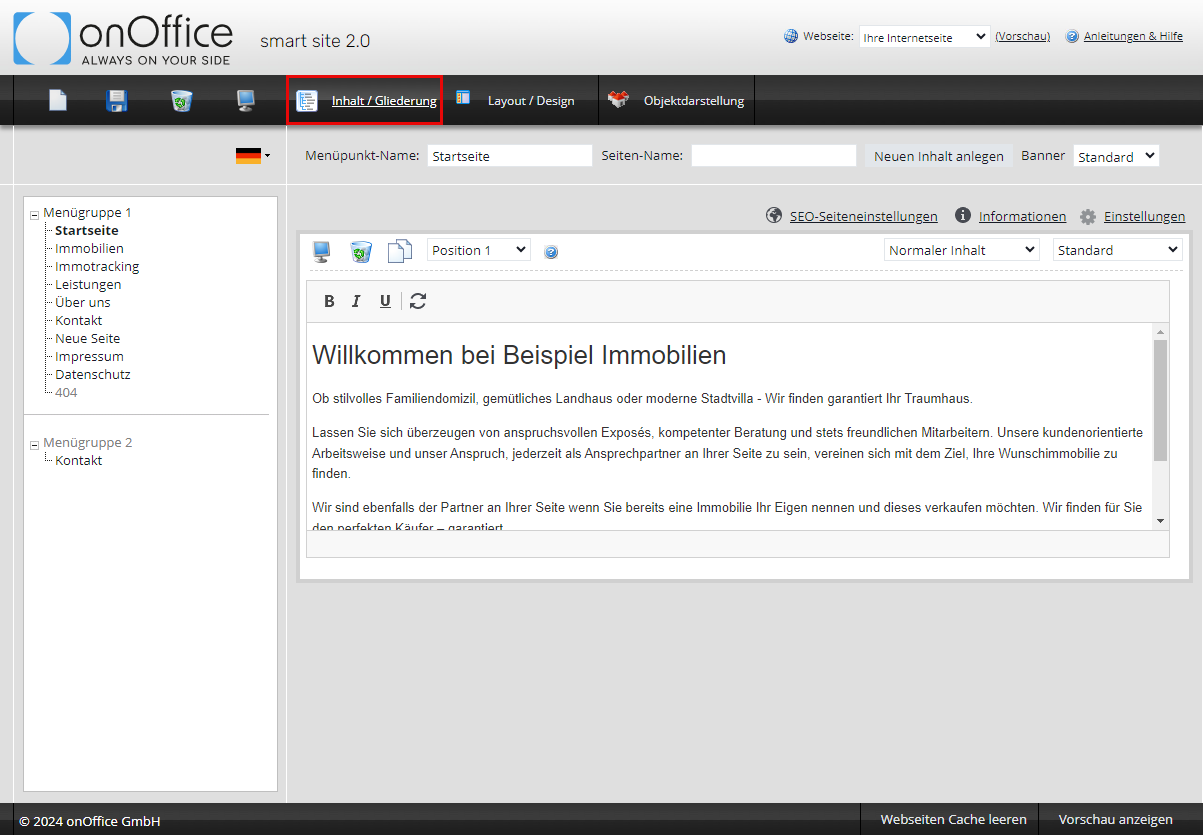
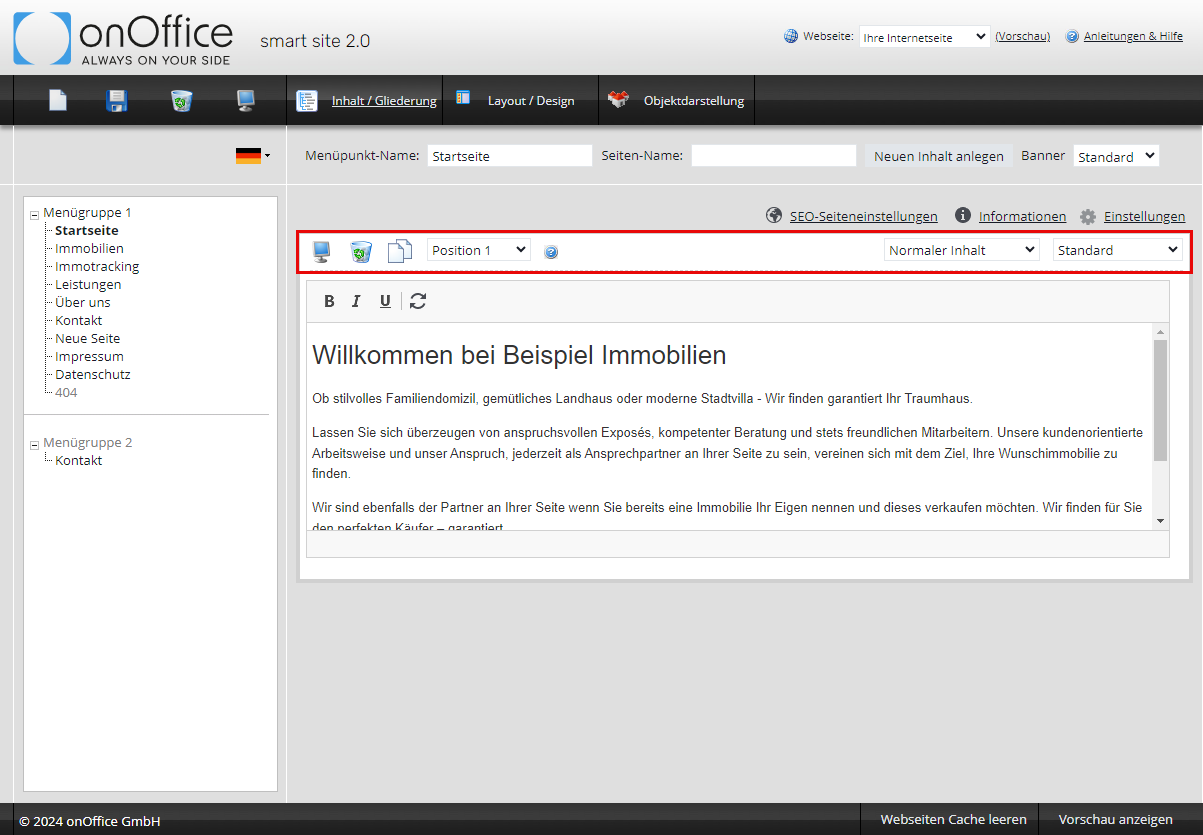
In the Content/Organization area, menu items and other elements on your website are added or removed, or the menu items are switched on or off. The individual sections of the menu items with content can also be switched online and offline individually. This allows you to create the elements and put them online only after completion.
On the left side the menu groups are arranged, on the right side the individual elements are created and edited. The configuration box of the elements is located above it.
Working with Menu Groups
The menu groups 1 to 3 are displayed here.
Menu group 1 is the main menu group and is always displayed vertically on your website. Menu group 2 is displayed horizontally, except in templates 1 and 5. Menu group 3 is only available in templates 3 and 2.
Create and edit pages
You can create a new menu item using the icon ![]() . The new menu item is created ‘offline’, if it has been filled with content, you can switch the menu item ‘online’ using the monitor
. The new menu item is created ‘offline’, if it has been filled with content, you can switch the menu item ‘online’ using the monitor ![]() symbol in the menu bar. The menu item and the content can be switched online/offline separately. Only if the menu item + content are ‘online’, the content can be seen. Placing a content online alone is not enough.
symbol in the menu bar. The menu item and the content can be switched online/offline separately. Only if the menu item + content are ‘online’, the content can be seen. Placing a content online alone is not enough.
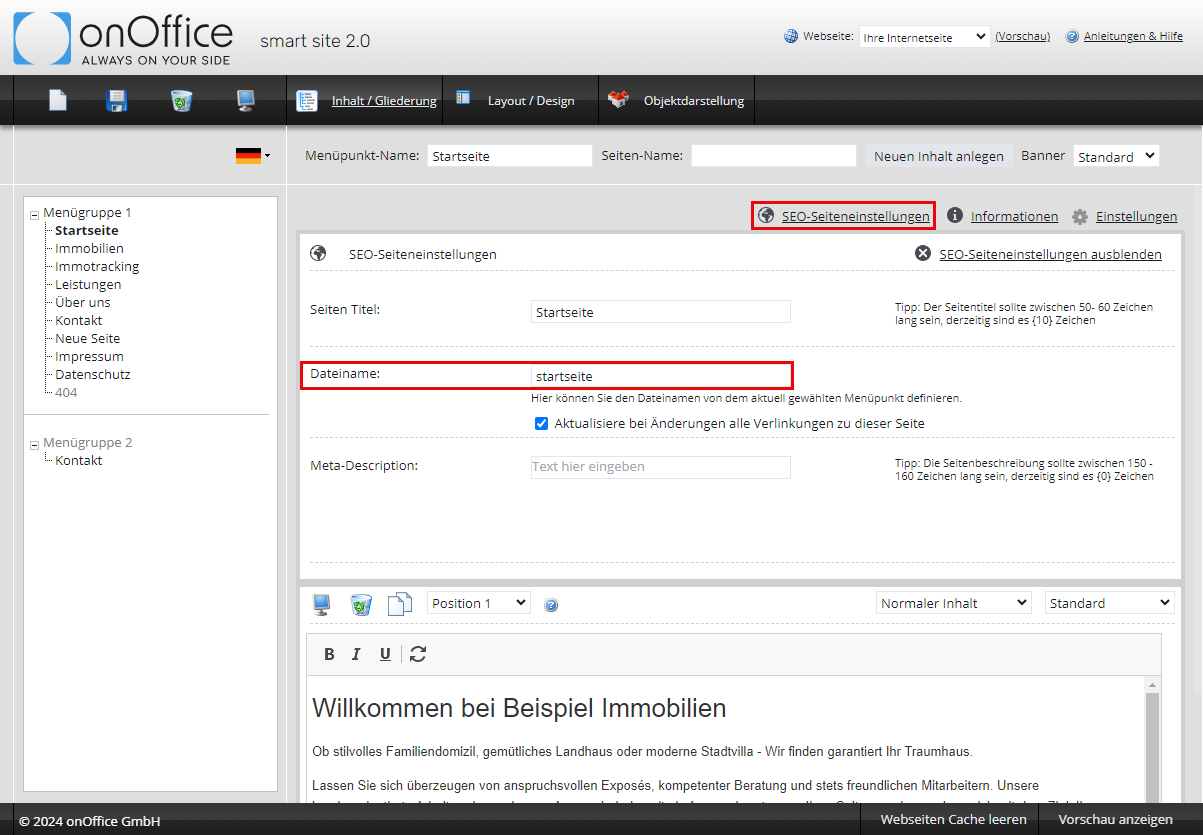
You can change the name of the newly created menu item in the configuration box in the ‘Menu Item Name’ field.
NOTE: Please also adapt the URL name.
In the configuration box you can also specify whether the standard banner of the template or an individual banner is used for this menu item. If you select “Banner individual”, a dialog opens for uploading the desired file. The individual banner image is displayed as a small preview. Please note that not every template provides a banner for all pages. Here you can find the list of templates.
Please do not forget to save.
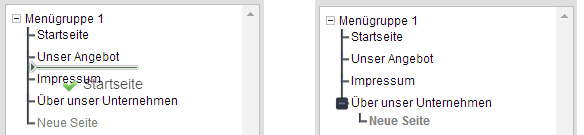
You can change the position of the menu item by drag & drop. To do this, drag the menu item to the appropriate position in the menu structure. A symbol (triangle, with a horizontal line) appears at the point where the menu item is inserted. You can also make the menu item an existing menu item as a ‘subpage’ by dragging the page to the corresponding menu item. If the menu item would be inserted as a subpage to another menu item, the symbol changes to an item. It is also possible to move to another menu group.
Video for creating new content
A video explaining how to create new content can be watched here .
Further configurations and information on the page
About the option: You can make further settings underSettings . Under the Information option, you will find information about the date of creation, who changed the page, when and by whom, etc.
Settings:
- Menu item as start page: You can set a menu item as your homepage, i.e. when someone calls up your website, this menu item will be the first to be seen. Also a click on your logo leads to this page. This need not be the first/topmost page in the list of menu items.
- URL name: this is the address of the individual menu item in your web presence. The entry in this field appears in the address bar of your browser behind your domain name, example: This page on which you are currently located has as address (onlinehelp…../name.html). The first part online help…/ is the domain name and the part name.html is the address of the individual page. If you want a specific naming scheme or want to give the address of a special page on a flyer, poster, newsletter etc., you can give it a ‘short and handy’ name here. CAUTION: If you change the name afterwards, the links pointing to this page will be updated automatically. If you do not want this, please uncheck the “Update” checkbox.
- Page title: the page title is independent of the URL name. The title is displayed at the top of the browser window in the window bar as well as on the individual tabs if the customer works across multiple tabs in the browser. If no title is specified here, the name of the page is automatically displayed as the title. In addition, the page title appears as the title in most search engines in the hits.
- Description: the text entered here will be displayed as text in the outline by some search engines when a hit occurs.
A video for further configurations can be watched here .
Page contents
You can add or remove content in a menu item. Removing does not always have to be a deletion, you can also take the item offline and revise the content at your leisure.
New menu items are prepared with a content element. The individual content elements are displayed one below the other, each has a header with the configuration settings for the individual elements.
For text content, you can start writing immediately after creating the content element. For other content, you should define the content types and content layout beforehand. This can also be changed afterwards, it has proven to be easier if this is determined in advance.
Switch content online/offline
You can switch the individual contents online ![]() and offline
and offline ![]() using the monitor symbol in the header. Please remember that the menu item must also be online for you to see the content. If you switch a content online and the menu item is still offline, onOffice smart site asks whether the menu item should also be switched online.
using the monitor symbol in the header. Please remember that the menu item must also be online for you to see the content. If you switch a content online and the menu item is still offline, onOffice smart site asks whether the menu item should also be switched online.
Add, copy or delete content
With the button ‘Create new content’ in the configuration box you can create new content.
The new field is added below.
The new content element is always created ‘offline’, it has to be switched online manually after it has been filled with content.
Several content elements with different content types per menu item are possible.
You can also copy a content element by clicking on the “Copy” ![]() button in the configuration bar of each content element.
button in the configuration bar of each content element.
The contents can be deleted using the trashcan symbol in the header line.
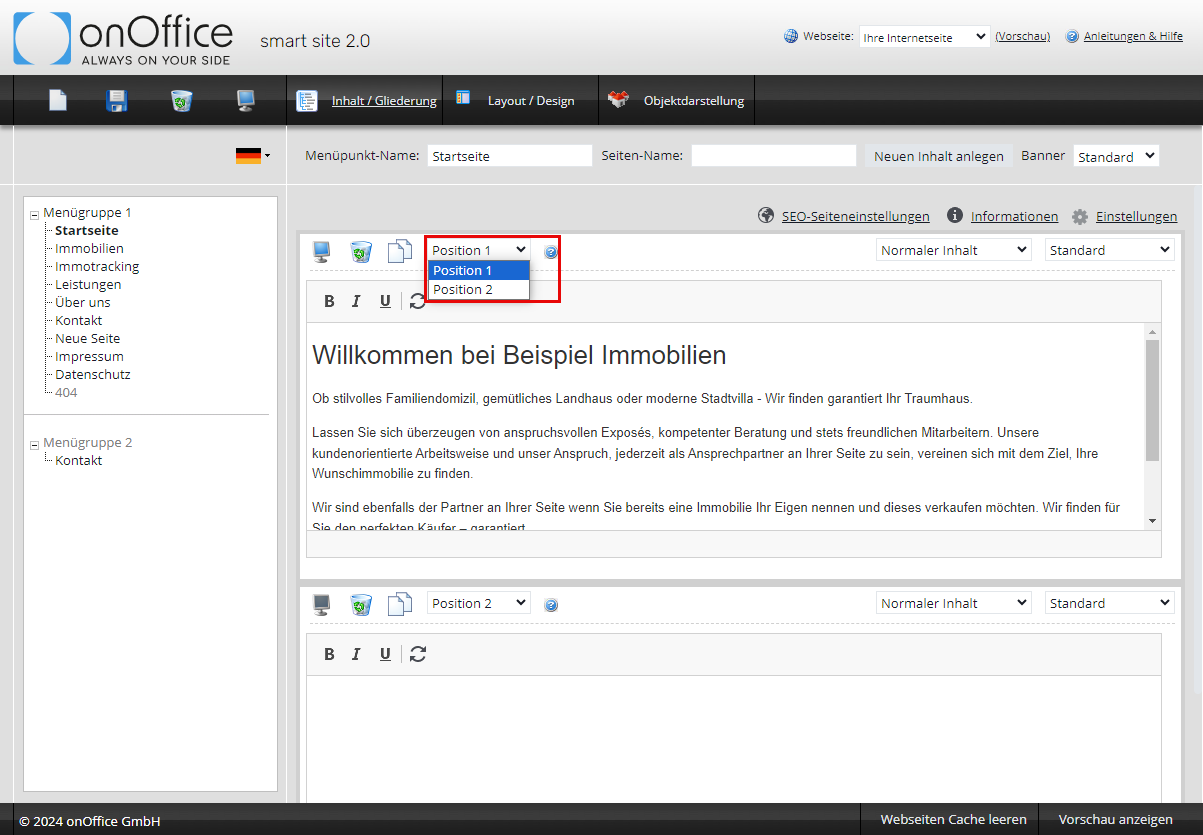
Content – Position
You can adjust the position using the ‘drop down list’ in the header
Content types
The list of selectable types differs depending on the apps added. For most types, further settings/selections can be made via the contents layout list.
- Normal content: The ‘Normal Content’ is the default type when creating a new content element and can be used for almost everything. With the layout ‘Standard’ you can enter text, images, lists, links etc. Via the toolbar in the input field you can format the text etc. as you already know it from onOffice enterprise edition, e.g. when writing an email. The detailed explanation of the editor can be found here. In addition to the layout ‘Standard’ there is the layout ‘Template Team’ for the team list with photos of the individual employees. Please replace the placeholders with the data of your employees.
- Imprint: Here the master data from the basic settings of onOffice enterprise edition are displayed, that is the contact data. You still need to add mandatory information such as your terms and conditions to ensure a complete imprint. You have to create these texts yourself, for example by using a new content box.
- Sitemap: The sitemap displays a structured view of the website with all subpages.
- Forms: You can use the forms for contact requests, owners with a property for marketing or to enter interested parties.
- Presentation of offers: This content type allows you to create elements for the various property representations of your properties. For example, you can present your top properties in a separate area or showcase your reference properties. Of course, you can also present all your properties in a clear and informative way. You control which properties are published in which area in onOffice enterprise edition. The layout of the property display is defined in the property display area.
- News: The news app automatically presents the news articles that you create in onOffice in the selected menu item on your website. You can also specify a category, which allows you to customize your website. You can also set the number of posts that will be displayed. As soon as you upload a new entry, the bottom one slides to the next page, which you can find via the navigation bar below the news.
You can create news content in your onOffice enterprise Edition (Edit >> Website >> News), you do not need to log in to smart site 2.0. - iService: I-Service allows owners to launch a query to find out if you have potential prospects among your customers. The app is configuredin the app management. Which address records can be found is determinedby the contact type.
- Property tracking: This creates the login for the property tracking. You can find more information about property tracking here.
- HTML source code: If none of the predefined content types fits, you can use this to insert HTML source code, e.g. to embed an external video on your website.
Fill content elements
You can combine any content elements one after the other on one page. Insert headings and text as desired. You can set simple formatting in the editor menu bar. Further formatting options are available in the CK Editor. To open it, click on the blue editor ![]() button .
button .
In the CK editor you can insert images and links to other pages etc. in addition to text.
| Inserts a picture. |
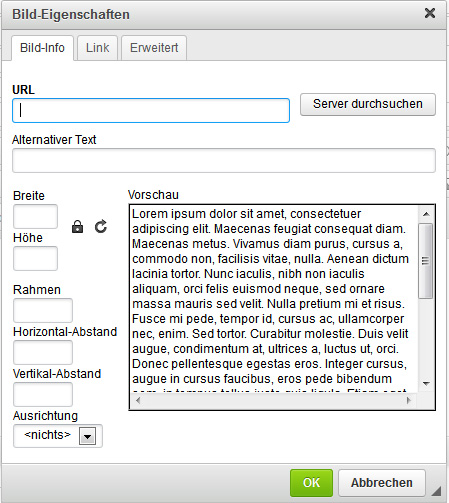
Specify in the image properties which image is inserted and how it is formatted.
Picture info
“Browse Server” inserts an image that is already uploaded to the server.
Alternative text: Text that appears when the recipient has disabled the display of images in email messages.
Width, Height: sets the width and height of the displayed image. The lock symbol locks the aspect ratio.
Link
Occupies the image with a hyperlink.
Extended
(for advanced students): Offers further settings for the display.
A more detailed explanation of the CK Editor can be found in the onOffice enterprise online help.
Video to insert and maintain new content
Additionally there is a video for adding new content, which you can watch here .

 Entry
Entry Dashboard
Dashboard Addresses
Addresses Properties
Properties Email
Email Calender
Calender Tasks
Tasks Acquisition Cockpit
Acquisition Cockpit Audit-proof mail archiving
Audit-proof mail archiving Automatic brochure distribution
Automatic brochure distribution Billing
Billing Groups
Groups Intranet
Intranet Marketing box
Marketing box Multi Property module
Multi Property module Multilingual Module
Multilingual Module onOffice sync
onOffice sync Presentation PDFs
Presentation PDFs Process manager
Process manager Project management
Project management Property value analyses
Property value analyses Request manager
Request manager Showcase TV
Showcase TV Smart site 2.0
Smart site 2.0 Statistic Tab
Statistic Tab Statistics toolbox
Statistics toolbox Success cockpit
Success cockpit Time recording
Time recording Address from clipboard
Address from clipboard Boilerplates
Boilerplates Customer communication
Customer communication External Tools
External Tools Favorite links
Favorite links Formulas and calculating
Formulas and calculating Mass update
Mass update onOffice-MLS
onOffice-MLS Portals
Portals Property import
Property import Quick Access
Quick Access Settings
Settings Templates
Templates Step by step
Step by step